Editing Mermaid Diagrams
A free plugin is available to edit Mermaid diagrams and charts embedded in your XML documents. Mermaid renders Markdown-inspired text definitions for dynamically creating and modifying diagrams.
The rendering support is implemented as a custom form control with the
renderer class com.oxygenxml.webapp.mermaid.WebappMermaidRenderer.
By default, it is added on elements with
outputclass="mermaid-diagram" or
outputclass="embed-mermaid-diagram".
my-diagram-element {
visibility: -oxy-collapse-text;
content: oxy_editor(
webappRendererClassName, "com.oxygenxml.webapp.mermaid.WebappMermaidRenderer"
edit, "custom");
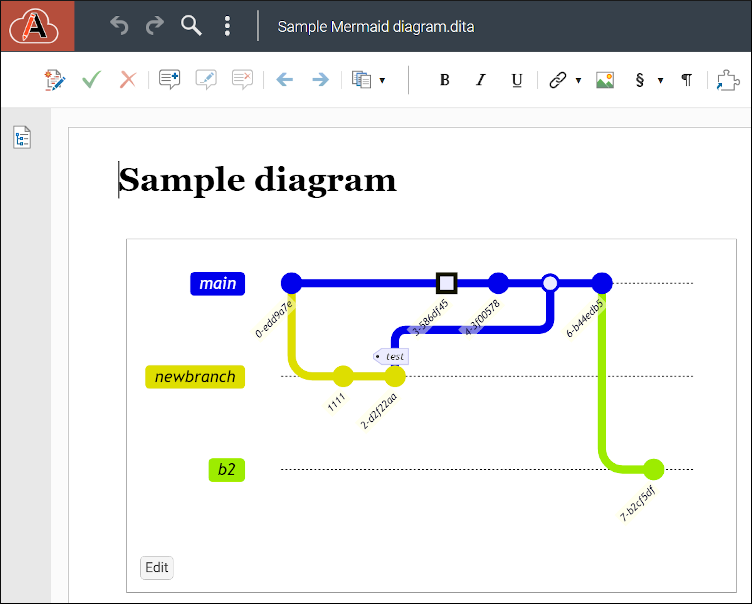
}To quickly insert a diagram in the editor, right-click at the location where you want to insert it and select Insert Mermaid Diagram from the Insert submenu.
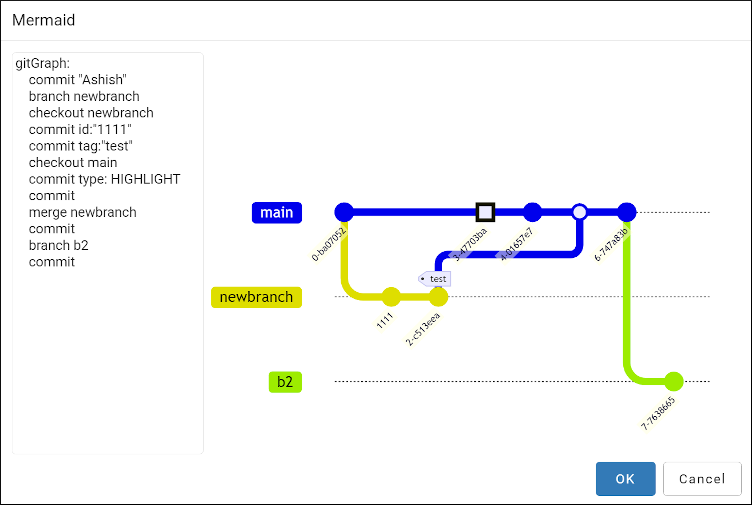
To edit the diagram, the user needs to click the Edit button located in the bottom-left corner of the diagram.

A pane is revealed in the left side of the diagram where you can make edits and the result will be reflected in the diagram preview simultaneously.