Comments, Highlights, and Tracked Changes
The comments and tracked changes can be made visible in the PDF output by setting the
show.changes.and.comments transformation parameter to yes.

 ).
).To avoid rendering the elements as PDF annotations and show them as footnotes instead, you
can use the show.changes.and.comments.as.pdf.sticky.notes transformation
parameter set to no.
The comments and changes are included in the merged map
file either as XML elements (<oxy-insert>,
<oxy-delete>, <oxy-comment>,
<oxy-attributes>) in the case of the XML merged map, or as HTML
elements with similar classes (oxy-insert, oxy-delete,
oxy-comment, oxy-attributes) in the case of the HTML
merged map. Sub-elements contain meta-information about each change.
show.changed.text.in.pdf.sticky.notes.content parameter.Comments and Tracked Changes - Built-in CSS
The built-in CSS that controls the way tracked changes and comments are displayed is found in: [PLUGIN_DIR]css/print/p-side-notes.css.
Comments and Tracked Changes - HTML Fragment
This section contains information about how each type of tracked change is structured in the merged map HTML file.
Insertions
For an insertion type of tracked change, the structure that defines the insertion details
is inside a range (oxy-range-start to
oxy-range-end), the inserted text is highlighted by a
<span> element with the class oxy-insert-hl, and
the details are stored in a <span> element with the
oxy-insert class.
<span class="oxy-range-start" id="sc_1" hr_id="1"/>
<span class="oxy-insert" href="#sc_1" hr_id="1">
<span class="oxy-author">dan</span>
<span class="oxy-content">insert</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">09:38:29</span>
<span class="oxy-tz">+02:00</span>
</span>
<span class="oxy-insert-hl">This is an insert!!</span>
<span class="oxy-range-end" hr_id="1"/>Comments
Similar to insertions, comments are defined in a range
(oxy-range-start to oxy-range-end), the comment details
in an element with the class oxy-comment, and the highlighted content is
wrapped in the oxy-comment-hl element.
<span class="oxy-range-start" id="sc_1" hr_id="1"/>
<span class="oxy-comment" href="#sc_1" hr_id="1">
<span class="oxy-author">dan</span>
<span class="oxy-comment-text">This is a comment.</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">09:56:59</span>
<span class="oxy-tz">+02:00</span>
</span>
<span class="oxy-comment-hl">The commented text.</span>
<span class="oxy-range-end" hr_id="1"/> flag="done"
attribute:<span class="oxy-comment" href="#sc_6" hr_id="6" flag="done">Attribute changes
The attribute changes are more complex. The range is empty, and is directly above the
affected element (the one that has modified attributes). The element with the class
oxy-attributes contains details about multiple attribute changes, each
stored in an element with the class oxy-attribute-change.
<element>
<span class="oxy-range-start" id="sc_3" hr_id="3"/>
<span class="oxy-range-end" hr_id="3"/>
<span class="oxy-attributes" href="#sc_3" hr_id="3">
<span class="oxy-attribute-change" type="inserted" name="platform">
<span class="oxy-author">dan</span>
<span class="oxy-current-value">windows</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">10:05:04</span>
<span class="oxy-tz">+02:00</span>
</span>
....
<span class="oxy-attribute-change" type="removed" name="audience">
....
</span>
</span>
...
</element>Deletions
For a deletion, there are some elements that define the start and end of the deletion, and
the highlighted text is wrapped in an element with the class
oxy-delete-hl.
<span class="oxy-range-start" id="sc_2" hr_id="2"/>
<span class="oxy-delete-hl"> This is a deleted text. </span>
<span class="oxy-range-end" hr_id="2"/>
There is a structure that offers details about the deletion change, using the element with
the class oxy-delete. This is linked to the above deletion range by the
same ID value:
<span class="oxy-delete" href="#sc_2" hr_id="2">
<span class="oxy-author">dan</span>
<span class="oxy-content"><image href="../img/ex.gif"></span>
<span class="oxy-date">2018/03/14</span>
<span class="oxy-hour">11:38:06</span>
<span class="oxy-tz">+02:00</span>
</span>Colored Highlights
<span class="oxy-color-hl" color="rgba(140,255,140,50)">Some colored text.</span>How to Style Tracked Changes or Comments
- If you want to change the highlighted text color from the document content, use the
@class="oxy-comment-hl"attribute (or@class="oxy-delete-hl",@class="oxy-insert-hl"):.oxy-comment-hl { color:magenta; } - If you want to change the range labels indicating the start or the end of a change (by
default, formatted like this: "[n]...[/n]" where n is the change number), you can use the
following
selectors:
.oxy-range-start:before { content:'[START]'; color:red; } .oxy-range-end:before { content:'[END]'; color:red; } - If you want to only show the changes and comments
highlights
.oxy-range-start, .oxy-range-end { display: none; } .oxy-insert, .oxy-delete { display: none; }Note: No comments will be displayed in the PDF Viewer Comments view after this modification.
How to Style Tracked Changes Shown as Footnotes
show.changes.and.comments.as.pdf.sticky.notes transformation parameter to
no, and therefore the changes are shown as footnotes instead of PDF
annotations.- If you want to change the background color and the border of the comment footnote, add
the following snippet in your customization
CSS:
Similarly, you can style the other footnotes for.oxy-comment { background-color:inherit; border: 2pt solid yellow; }@class="oxy-attributes",@class="oxy-delete", and@class="oxy-insert". - If you want to hide some footnotes (for example, the footnotes associated with the
insertions, deletions, or attribute changes when your document contains a lot of tracked
changes), add something like this in your customization CSS (the following
example results in the deletions and insertions being hidden, but the comments remain
visible):
.oxy-attributes, .oxy-delete, .oxy-insert{ float:none; display:none; }
How to Show Only Change Bars on Tracked Changes
It is possible to only display the change bars for tracked changes (inserted or deleted content) in the PDF document while hiding the other styling for the tracked changes. This is helpful if you want to see the document in a final version while still seeing change bars where content was inserted or deleted.
- Set the show.changes.and.comments parameter to
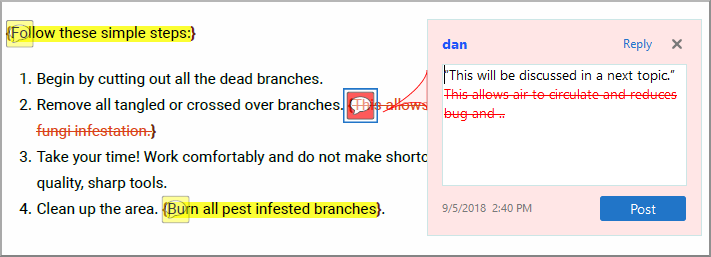
yesand the show.changes.and.comments.as.pdf.sticky.notes parameter tono.Step Result: The first parameter causes tracked changes to be visible in your document and styled (e.g. insertions are blue and underlined, while deletions are red with a strike-through). Changing the second parameter to
nocauses the tracked changes to be displayed as a footnote instead of a PDF annotation. - Hide the footnotes by adding the following in your customization
CSS:
.oxy-attributes, .oxy-comment, .oxy-delete, .oxy-insert { float: initial; display: none; } - Remove the change range markers (the { and }
symbols):
.oxy-range-start:before, .oxy-range-end:before { content:none; } - Remove the styling for the insertions and
deletions:
.oxy-insert-hl{ color:unset; text-decoration:none; } .oxy-delete-hl { content: "\200b"; text-decoration:none; } .oxy-comment-hl{ background-color:unset; } .oxy-color-hl[color]{ background-color:unset; } - [Optional] You can improve the visibility of the change bars
with this
construct:
.oxy-range-start[is-changebar]:before(100) { -oxy-changebar-color: red; -oxy-changebar-width: 3pt; }
