attr() Function: Properties Values Collected from the Edited Document
In CSS Level 2.1 you may collect attribute values and use them as content only for the
pseudo-elements. For instance, the :before pseudo-element can be used to
insert some content before an element. This is valid in CSS 2.1:
title:before{
content: "[Audience Level: " attr(audience) "]";
}If the <title> element from the XML document is:
<title audience="Expert">Changing the Timing Belt</title>Then the title will be displayed as:
[Audience Level: Expert] Changing the Timimg BeltIn Oxygen XML Author Eclipse plugin, the use of attr() function is available not only
for the content property, but also for any other property. This is similar to
the CSS Level 3 working draft: http://www.w3.org/TR/2006/WD-css3-values-20060919/#functional. The arguments of the function are:
- attribute_name
-
The attribute name. This argument is required.
- attribute_type
-
The attribute type. This argument is optional. If it is missing, argument's type is considered
string. This argument indicates what is the meaning of the attribute value and helps to perform conversions of this value. Oxygen XML Author Eclipse plugin accepts one of the following types:- color
-
The value represents a color. The attribute may specify a color in various formats. Oxygen XML Author Eclipse plugin supports colors specified either by name (
red,blue,green, etc.) or as an RGB hexadecimal value#FFEEFF. - url
-
The value is a URL pointing to a media object. Oxygen XML Author Eclipse plugin supports only images. The attribute value can be a complete URL, or a relative one to the XML document. Note that this URL is also resolved through the catalog resolver.
- integer
-
The value must be interpreted as an integer.
- number
-
The value must be interpreted as a float number.
- length
-
The value must be interpreted as an integer.
- percentage
-
The value must be interpreted relative to another value (length, size) expressed in percents.
- em
-
The value must be interpreted as a size. 1 em is equal to the font-size of the relevant font.
- ex
-
The value must be interpreted as a size. 1 ex is equal to the height of the x character of the relevant font.
- px
-
The value must be interpreted as a size expressed in pixels relative to the viewing device.
- mm
-
The value must be interpreted as a size expressed in millimeters.
- cm
-
The value must be interpreted as a size expressed in centimeters.
- in
-
The value must be interpreted as a size expressed in inches. 1 inch is equal to 2.54 centimeters.
- pt
-
The value must be interpreted as a size expressed in points. The points used by CSS2 are equal to 1/72th of an inch.
- pc
-
The value must be interpreted as a size expressed in picas. 1 pica is equal to 12 points.
- default_value
-
This argument specifies a value that is used by default if the attribute value is missing. This argument is optional.
Example: attr Function
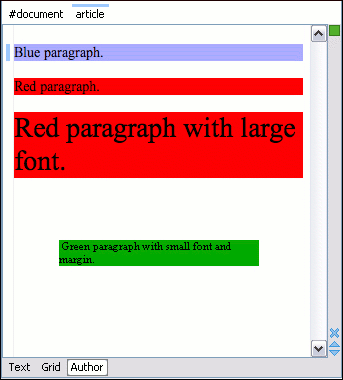
<sample>
<para bg_color="#AAAAFF">Blue paragraph.</para>
<para bg_color="red">Red paragraph.</para>
<para bg_color="red" font_size="2">Red paragraph with large font.</para>
<para bg_color="#00AA00" font_size="0.8" space="4">
Green paragraph with small font and margin.</para>
</sample><para> elements have @bg_color attributes with RGB
color values (such as #AAAAFF). You can use the attr()
function to change the elements appearance in the editor based on the value of this
attribute:background-color:attr(bg_color, color);font_size represents the font size in em units. You can use this
value to change the style of the
element:font-size:attr(font_size, em);para{
display:block;
background-color:attr(bg_color, color);
font-size:attr(font_size, em);
margin:attr(space, em);
}The document is rendered as: