Framework Customization Overview
The most important elements of a document type customization are represented by an XML Schema to define the XML structure, the CSS to render the information and the XML instance template that links the first two together.
XML Grammar
To provide as-you-type validation and to compute valid insertion proposals, Oxygen XML Author Eclipse plugin needs an XML grammar (XML Schema, DTD, or Relax NG) associated to the XML. The grammar specifies how the internal structure of the XML is defined. For information about associating a schema and how Oxygen XML Author Eclipse plugin detects the schema, see Associating a Schema to XML Documents.
<?xml version="1.0" encoding="UTF-8"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="report">
<xs:complexType>
<xs:sequence>
<xs:element ref="title"/>
<xs:element ref="description"/>
<xs:element ref="results"/>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="title" type="xs:string"/>
<xs:element name="description">
<xs:complexType>
<xs:sequence maxOccurs="unbounded">
<xs:element name="line">
<xs:complexType mixed="true">
<xs:sequence minOccurs="0"
maxOccurs="unbounded">
<xs:element name="important"
type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="results">
<xs:complexType>
<xs:sequence maxOccurs="unbounded">
<xs:element name="entry">
<xs:complexType>
<xs:sequence>
<xs:element name="test_name"
type="xs:string"/>
<xs:element name="passed"
type="xs:boolean"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>CSS Stylesheet
A set of rules must be defined for describing how the XML document is to be rendered in Author mode. This is done using Cascading Style Sheets (CSS). CSS is a language used to describe how an HTML or XML document should be formatted by a browser. CSS is widely used in the majority of websites.
The elements from an XML document are displayed in the layout as a series of boxes. Some of the boxes contain text and may flow one after the other, from left to right. These are called inline boxes. There are also other types of boxes that flow one below the other (such as paragraphs). These are called block boxes.
For example, consider the way a traditional text editor arranges the text. A paragraph is a block, because it contains a vertical list of lines. The lines are also blocks. However, blocks that contain inline boxes arrange its children in a horizontal flow. That is why the paragraph lines are also blocks, while the traditional "bold" and "italic" sections are represented as inline boxes.
The CSS allows us to specify that some elements are displayed as tables. In CSS, a table is
a complex structure and consists of rows and cells. The table element must
have children that have a table-row style. Similarly, the row
elements must contain elements with a table-cell style.
To make it easy to understand, the following section describes how each element from a schema is formatted using a CSS file. Note that this is just one of infinite possibilities for formatting the content.
- report
- The root of a report document. It should be rendered as a box that contains all
other elements. To achieve this, the display type is set to block.
Additionally, some margins are set for it. The CSS rule that matches this element
is:
report{ display:block; margin:1em; } - title
- The title of the report. Usually titles have a large font. The block display
is used so that the subsequent elements will be placed below it, and its font is
changed to double the size of the normal text.
title { display:block; font-size:2em; } - description
- Contains several lines of text describing the report. The lines of text are
displayed one below the other, so the description has the block display. Also,
the background color is changed to make it standout.
description { display:block; background-color:#EEEEFF; color:black; } - line
- A line of text in the description. A specific aspect is not defined and it just
indicates that the display should be block style.
line { display:block; } - important
- Defines important text from the description. Since it can be mixed with text, its
display property must be set to inline. Also, the text is emphasized with
boldto make it easier to spot.
important { display:inline; font-weight:bold; } - results
- Displays the list of test_names and the results for each one. To make
it easier to read, it is displayed as a table, with a green border and margins.
results{ display:table; margin:2em; border:1px solid green; } - entry
- The results are displayed as a table so the entry is a row in the table. Thus, the
display is table-row.
entry { display:table-row; } - test_name, passed
- The name of the individual test, and its result. They are cells in the results table
with the display set to table-cell. Padding and a border are added to emphasize
the table grid.
test_name, passed{ display:table-cell; border:1px solid green; padding:20px; } passed{ font-weight:bold; }
report {
display:block;
margin:1em;
}
description {
display:block;
background-color:#EEEEFF;
color:black;
}
line {
display:block;
}
important {
display:inline;
font-weight:bold;
}
title {
display:block;
font-size:2em;
}
results{
display:table;
margin:2em;
border:1px solid green;
}
entry {
display:table-row;
}
test_name, passed{
display:table-cell;
border:1px solid green;
padding:20px;
}
passed{
font-weight:bold;
} 
XML Instance Template
Based on the XML Schema and CSS file Oxygen XML Author Eclipse plugin can help the content author in loading, editing, and validating the test reports. An XML document template must be created as a kind of skeleton that the users can use as a starting point for creating new test reports. The template must be generic enough and reference the XML Schema file and the CSS stylesheet.
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="test_report.css"?>
<report xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="test_report.xsd">
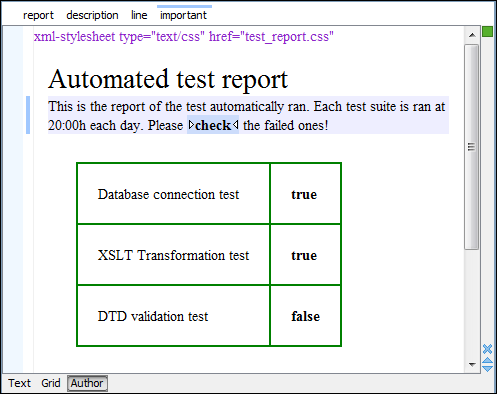
<title>Automated test report</title>
<description>
<line>This is the report of the test automatically ran.
Each test suite is ran at 20:00h each day.
Please <important>check</important> the failed ones!</line>
</description>
<results>
<entry>
<test_name>Database connection test</test_name>
<passed>true</passed>
</entry>
<entry>
<test_name>XSLT Transformation test</test_name>
<passed>true</passed>
</entry>
<entry>
<test_name>DTD validation test</test_name>
<passed>false</passed>
</entry>
</results>
</report>
The processing instruction xml-stylesheet associates the CSS stylesheet to
the XML file. The href pseudo attribute contains the URI reference to the
stylesheet file. In the example, the CSS is in the same directory as the XML file.
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css"
href="http://www.mysite.com/reports/test_report.css"?>
<report xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation=
"http://www.mysite.com/reports/test_report.xsd">
<title>Test report title</title>
<description>
.......If you want to share the files with other team members, you could create an archive containing the test_report.xml, test_report.css, and test_report.xsd and send it to the other users.
