Annotations
You may create generic comments or mark a particular document fragment as being inserted, deleted, or highlighted. The rendering in each of these cases will be different.

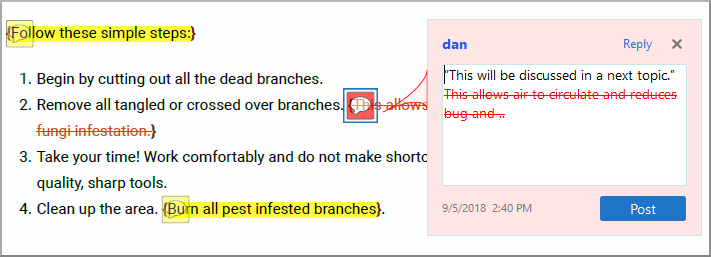
In the above image, commented sections are shown in yellow and deleted content is in red.
To create annotations in your PDF output, create a specific structure in your document. The child topics in this section contain information about how this structure could look like for XML documents and HTML documents.
If you want to use CSS rules to style the change elements as plain elements in the content,
you can disable the annotation processing using the command-line parameter:
-annotations-for-change-tracking-and-comments.
Comments and Tracked Changes - HTML Fragment
This section contains information about how each type of tracked change is structured in an HTML file.
Insertions
For an insertion type of tracked change, the structure that defines the insertion details
is inside a range (oxy-range-start to
oxy-range-end), the inserted text is highlighted by a
<span> element with the class oxy-insert-hl, and
the details are stored in a <span> element with the
oxy-insert class.
<span class="oxy-range-start" id="sc_1" hr_id="1"/>
<span class="oxy-insert" href="#sc_1" hr_id="1">
<span class="oxy-author">dan</span>
<span class="oxy-content">insert</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">09:38:29</span>
<span class="oxy-tz">+02:00</span>
</span>
<span class="oxy-insert-hl">This is an insert!!</span>
<span class="oxy-range-end" hr_id="1"/>Comments
Similar to insertions, comments are defined in a range
(oxy-range-start to oxy-range-end), the comment details
in an element with the class oxy-comment, and the highlighted content is
wrapped in the oxy-comment-hl element.
<span class="oxy-range-start" id="sc_1" hr_id="1"/>
<span class="oxy-comment" href="#sc_1" hr_id="1">
<span class="oxy-author">dan</span>
<span class="oxy-comment-text">This is a comment.</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">09:56:59</span>
<span class="oxy-tz">+02:00</span>
</span>
<span class="oxy-comment-hl">The commented text.</span>
<span class="oxy-range-end" hr_id="1"/> flag="done"
attribute:<span class="oxy-comment" href="#sc_6" hr_id="6" flag="done">Attribute changes
The attribute changes are more complex. The range is empty, and is directly above the
affected element (the one that has modified attributes). The element with the class
oxy-attributes contains details about multiple attribute changes, each
stored in an element with the class oxy-attribute-change.
<element>
<span class="oxy-range-start" id="sc_3" hr_id="3"/>
<span class="oxy-range-end" hr_id="3"/>
<span class="oxy-attributes" href="#sc_3" hr_id="3">
<span class="oxy-attribute-change" type="inserted" name="platform">
<span class="oxy-author">dan</span>
<span class="oxy-current-value">windows</span>
<span class="oxy-date">2018/03/15</span>
<span class="oxy-hour">10:05:04</span>
<span class="oxy-tz">+02:00</span>
</span>
....
<span class="oxy-attribute-change" type="removed" name="audience">
....
</span>
</span>
...
</element>Deletions
For a deletion, there are some elements that define the start and end of the deletion, and
the highlighted text is wrapped in an element with the class
oxy-delete-hl.
<span class="oxy-range-start" id="sc_2" hr_id="2"/>
<span class="oxy-delete-hl"> This is a deleted text. </span>
<span class="oxy-range-end" hr_id="2"/>
There is a structure that offers details about the deletion change, using the element with
the class oxy-delete. This is linked to the above deletion range by the
same ID value:
<span class="oxy-delete" href="#sc_2" hr_id="2">
<span class="oxy-author">dan</span>
<span class="oxy-content"><image href="../img/ex.gif"></span>
<span class="oxy-date">2018/03/14</span>
<span class="oxy-hour">11:38:06</span>
<span class="oxy-tz">+02:00</span>
</span>Colored Highlights
<span class="oxy-color-hl" color="rgba(140,255,140,50)">Some colored text.</span>