Images and Figures
Images - Built-in CSS
Image properties are defined in [PLUGIN_DIR]css/print/p-figures-images.css.
*[class ~= "topic/image"] {
prince-image-resolution: 96dpi;
-ah-image-resolution: 96dpi;
image-resolution: 96dpi;
max-width: 100%;
}How to Fix Image Bleeding - Control Image Size
Sometimes the images may be too big for the page. The built-in CSS rules specify a maximum size for images, limiting to the width of the parent block. But if the parent block is itself too wide and bleeds out of page, you might consider specifying a length.
In your customization CSS, add the following snippet:
*[class ~= "topic/image"] {
...
/* The US-letter page size minus page margins. See p-page-size.css for the current page size. */
max-width: 6.5in;
}Pay attention to images that have an image
map associated. The built-in rules set the max-width: auto for them
to avoid scaling. Otherwise, it would cause a misalignment between the image and its clickable
areas. These images are best to have a @width and @height
attribute.
How to Change Image Resolution
How to Change the Resolution for Raster Images
This technique changes the size of all raster images from your documentation. It will not work for vector images, such as PDF or SVG.
The default resolution is 96 dpi (same as in web browsers). You can change it by adding the following in your customization CSS:
*[class ~= "topic/image"] {
prince-image-resolution: 300dpi;
-ah-image-resolution: 300dpi;
image-resolution: 300dpi;
} <imagemap> element. You can use the following selector for that
purpose:
*[class ~= "ut-d/imagemap"] > *[class ~= "topic/image"] {
...
}How to Change the Resolution for Vector Images
This technique will change the size of all vector images (such as PDF or SVG) and will not affect raster images.
Vector images are rendered with a default resolution of 96 dpi. You can change this default
value by setting the image.resolution
transformation parameter to another value (from 72,
120, 300 and 600).
How to Place Big Images on Rotated Pages
Wide images may bleed out of the page. One solution for this is to use landscape pages for these wide images.
In your customization CSS, add:
*[class~="topic/image"][outputclass='land'] {
page: landscape-page;
}Setting the @outputclass = 'land' attribute on the
<image> element forces the image to be displayed on a new landscape
page.
*[class~="topic/topic"]:has(*[class~="topic/body"] > *[class~="topic/image"][outputclass="land"]),
*[class~="topic/topic"]:has(*[class~="topic/body"] > * > *[class~="topic/image"][outputclass="land"]),
*[class~="topic/topic"]:has(*[class~="topic/body"] > * > * > *[class~="topic/image"][outputclass="land"]) {
page: landscape-page;
}How to Place a Text and Image Side by Side
If you need to align text and an image side-by-side, you can use the following technique:
- Organize your text and image inside a
<div>element like this:... <div outputclass="side-by-side"> <p> This will be in the left side, the next figure in the right. </p> <fig> <image href="cactus.jpeg"/> </fig> </div> ...Note: You can use the@outputclassattribute to mark the<div>elements that have this special layout. - In your customization
CSS,
add:
The image should fill the entire width of the parent*[outputclass ~= "side-by-side"] > *[class ~= "topic/p"] { display:inline-block; width: 45%; } *[outputclass ~= "side-by-side"] > *[class ~= "topic/fig"] { display:inline-block; width: 45%; }<fig>element:
By default, the bottom of the image is on the same line as the text baseline. If you want the text and the image to be aligned at the top, add these lines:*[outputclass ~= "side-by-side"] > *[class ~= "topic/fig"] > *[class ~= "topic/image"] { width:100%; }*[outputclass ~= "side-by-side"] > *[class ~= "topic/p"] { vertical-align:top; } *[outputclass ~= "side-by-side"] > *[class ~= "topic/fig"] { vertical-align:top; }Note: If your figure does not have a title, you can also setfont-size:0ptto remove the font ascent and descent around the image rectangle.*[outputclass ~= "side-by-side"] > *[class ~= "topic/fig"] { vertical-align:top; font-size:0pt; }
How to Control the Image Size in Complex Static Content
It is common to have text and images mixed together in a :before or
:after pseudo-element. For example, for notes you may have both artwork and
text:
*[class ~= "topic/note"]::before {
content: url('note.png') "Some text";
}If you want to change the size of the image, you have two options:
- Use the
image-resolutionCSS property:*[class ~= "topic/note"] { image-resolution:300dpi; } - Separate the image from the text and apply the width and height CSS properties only on
the image, using the width and height properties. You could use multiple
:beforepseudo-elements for that, considering that the farthest content presented before the actual content of an element is matched by the:beforewith the highest number in the brackets:*[class ~= "topic/note"]:before(2) { content: url('note.png') ; width:0.5in; } *[class ~= "topic/note"]:before(1) { content: "Some text"; }
How to Center Images
DITA defines a @placement attribute for the <image>
elements. The implicit value is inline. Suppose that you need to center the
images that have the placement set to break (for example, they are not on the
same line with other content and the images from the <fig>
element).
In your customization CSS, add:
*[class ~= "topic/fig"] {
text-align:center;
}
/* Other images, with break placement. */
*[class ~= "topic/image"][placement='break']{
display:block;
text-align:center;
}
/*
Scaled images are getting a computed width attribute, so we can use the auto margins.
Auto margins function only if the block they apply to has a width.
*/
*[class ~= "topic/image"][placement='break'][width] {
margin-left:auto;
margin-right:auto;
border: 2pt solid red;
}How to Change/Reset the Figure Numbering
Figure NN. Lore Ipsum TitleNN is the number of the figure that starts being counted from the beginning of the publication.
One use-case is to have the NN counter be incremented only within one chapter (for example, the first chapter contains "Figure 1" and "Figure 2", and the second chapter starts over with "Figure 1" instead of incrementing to "Figure 3").
You should reset the figure counter on each topic marked as chapter, then hide the label from
the figure <figcaption> (this is an HTML element generated by the XSL
transformation), and create another label using a :before selector on the
<figcaption>.
*[class ~= "topic/topic"][is-chapter] {
counter-reset: figcount;
}
.fig--title-label {
display: none;
}
*[class ~= "topic/fig"] > .figcap:before {
display: inline;
content: "Figure " counter(chapter) "-" counter(figcount) " ";
}Of course you will need to update the links to these figures to show the same number:
.fig--title-label-number,
.fig--title-label-punctuation {
display: none;
}
.fig--title-label-number-placeholder {
content: target-counter(attr(href), chapter) "-" target-counter(attr(href), figcount) " ";
}How to Fix Missing Images
If your images are not accessible, you may receive an error message in the transformation console like this:
Image not found. URI:file:/path/to/my/imageThis is usually because they are in a folder that is not in the folder subtree of the transformed map or topic.
To solve this, you can set the following transformation parameter:
fix.external.refs.com.oxygenxml=true.
How to Use Image Maps
To use the DITA <imagemap> element in a PDF transformation, follow
this procedure:
- Start by determining the width and height of your image in
CSS pixels and specify it on the
<image>element using the@widthand@heightattributes.Notes:- A CSS pixel is 1/96 in, so if the image is
created at a
96dpiresolution, one dot from the image is one pixel in the CSS space. If your image is displayed at another resolution, then it is adjusted accordingly (for example,192dpiresults in two dots from the image being equal to one pixel in the CSS space). - You can use other CSS units, including percentages. The percentages are solved relative to the image size and represent a way of creating responsive image maps.
Warning: If you publish the content for both PDF and HTML web output, make sure you only use pixels, as some browsers only support these units.Example:
Suppose you have a large image that is 6400x4800 dots, but you want to make it fit in a box of 640x480 CSS pixels. In the following snippet, this is done by specifying the width and height attributes. The areas must use coordinates relative to these values.<imagemap> <image href="../images/Gear_pump_exploded.png" id="gear_pump_exploded" width="640" height="480"> <alt>Gear Pump</alt> </image> </imagemap> - A CSS pixel is 1/96 in, so if the image is
created at a
- In the map element, add areas (each with a shape and a set
of
coordinates):
<imagemap> <image ...> ... </image> <area> <shape>circle</shape> <coords>172, 265, 14</coords> <xref href="parts/bushings.dita#bushings_topic/bushings" format="dita">Bushings</xref> </area> <area> <shape>poly</shape> <coords>568, 81, 576, 103, 468, 152, 455, 130</coords> <xref href="parts/drive-shaft.dita#drive_shaft_topic/drive_shaft" format="dita">Drive Shaft</xref> </area> .... </imagemapThe type of areas are the ones defined in the HTML standard:
circle,poly,rect,default. For more details, see: https://html.spec.whatwg.org/multipage/image-maps.html#the-area-element.Warning: Areas coordinates are relative the image box and are not affected by the image resizing (change in image width/height or scaling), accordingly to the HTML specs:For historical reasons, the coordinates must be interpreted relative to the displayed image after any stretching caused by the CSS 'width' and 'height' properties (or, for non-CSS browsers, the image element's width and height attributes - CSS browsers map those attributes to the aforementioned CSS properties).
Tip: Adding the@scaleattribute on the<imagemap>element will scale both the image and areas. - Verify how the shapes look in the output. You can make the
shapes visible by one of the following methods:
- Using the
show.image.map.area.numbersandshow.image.map.area.shapestransformation parameters. - Adding a CSS snippet to your customization. The shapes have the
image-map-shapeclass, the bullet around the image map number (image-map-number), and the text inside the bullet (image-map-number-text). To make them translucent yellow:.image-map-shape{ fill: yellow; fill-opacity: 0.5; stroke-opacity: 0.5; } .image-map-number-text { visibility: visible; } .image-map-number { fill: yellow; fill-opacity: 0.4; stroke-opacity: 0.7; }
Tip: An SVG with links can be used as an alternative to the DITA<imagemap>element. Make sure that each link is a relative URI to an ID inside the publication content. - Using the
How to Hide the Image Map Links List
Below every image map, a list of links that point to the image map targets is displayed. This list can be hidden from the final output by using the following CSS selector:
.imagemap--areas {
display: none;
}How to Use SVG Syntax Diagrams
<syntaxdiagram> element is supported by the PDF
transformation. To use SVG syntax diagrams, follow this procedure:- Download the latest version of the svg-syntaxdiagrams plugin, unzip it, and copy all the folders into your DITA-OT-DIR\plugins folder (they all start with "com.").
- Open a command prompt inside DITA-OT-DIR\bin and run the dita install command.
- You can now add your custom
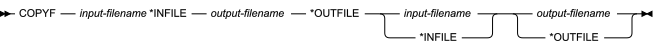
<syntaxdiagram>element in your topic, as in the following example:<syntaxdiagram id="syntaxdiagram_ok4_c1k_xnb"> <title>CopyFile</title> <groupseq><kwd>COPYF</kwd></groupseq> <groupcomp><var>input-filename</var><kwd>*INFILE</kwd></groupcomp> <groupseq><var>output-filename</var><kwd>*OUTFILE</kwd></groupseq> <groupchoice> <var>input-filename</var> <kwd>*INFILE</kwd></groupchoice> <groupchoice> <var>output-filename</var> <kwd>*OUTFILE</kwd></groupchoice> </syntaxdiagram> - Run the DITA Map PDF - based on HTML5 & CSS (or DITA PDF - based on HTML5 & CSS) transformation.Warning: If you are not publishing the content for the first time, you may need to delete the out/ and temp/ folders to see the syntax diagram correctly in the .merged.html file.
Result: The PDF is generated and the syntax diagram is displayed as a referenced SVG file like this: