Relax NG Outline View
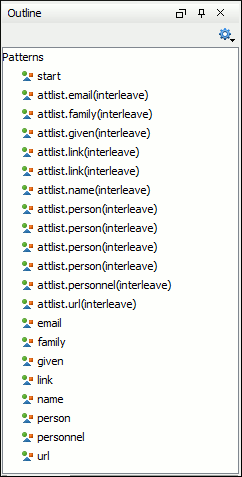
The Outline view for Relax NG schemas presents a list with the patterns that appear in the diagram in both the Full Model View and Logical Model View cases and it allows for quick access to a component by name. By default, it is displayed on the left side of the editor. If the view is not displayed, it can be opened by selecting it from the menu.

This view has two modes, with the tree showing either the XML structure or the defined pattern (components) collected from the current document. By default, the Outline view presents the components.
When the  Show
components option is selected in the
Show
components option is selected in the  Settings menu on the Outline view toolbar, the following option is
available:
Settings menu on the Outline view toolbar, the following option is
available:
 Show XML
structure
Show XML
structure- Shows the XML structure of the current document in a tree-like manner.
The following actions are available in the  Settings menu on the
Outline view toolbar when the
Settings menu on the
Outline view toolbar when the  Show XML structure
option is selected:
Show XML structure
option is selected:
- Filter returns exact matches
- The text filter of the Outline view returns only exact matches.
 Selection
update on cursor move
Selection
update on cursor move- Allows a synchronization between Outline view and schema diagram. The selected view from the diagram will be also selected in the Outline view.
 Show
components
Show
components- Shows the defined pattern collected from the current document.
 Flat presentation
mode of the filtered results
Flat presentation
mode of the filtered results- When active, the application flattens the filtered result elements to a single level.
 Show
comments and processing instructions
Show
comments and processing instructions- Show/hide comments and processing instructions in the Outline view.
 Show
element name
Show
element name- Show/hide element name.
 Show
text
Show
text- Show/hide additional text content for the displayed elements.
 Show
attributes
Show
attributes- Show/hide attribute values for the displayed elements. The displayed attribute values can be changed from the Outline preferences panel.
 Configure displayed
attributes
Configure displayed
attributes- Displays the XML Structured Outline preferences page.
The following contextual menu actions are also available in the
Outline view when the  Show XML structure
option is selected in the
Show XML structure
option is selected in the  Settings menu:
Settings menu:
- Append Child
- Displays a list of elements that you can insert as children of the current element.
- Insert Before
- Displays a list of elements that you can insert as siblings of the current element, before the current element.
- Insert After
- Displays a list of elements that you can insert as siblings of the current element, after the current element.
 Edit Attributes
Edit Attributes- Opens a dialog box that allows you to edit the attributes of the currently selected component.
 Toggle
Comment
Toggle
Comment- Comments/uncomments the currently selected element.
 Search references
Search references- Searches for the references of the currently selected component.
- Search references in
- Searches for the references of the currently selected component in the context of a scope that you define.
 Component dependencies
Component dependencies- Opens the Component Dependencies view that displays the dependencies of the currently selected component.
 Rename
Component in
Rename
Component in- Renames the currently selected component in the context of a scope that you define.
 Cut
Cut- Cuts the currently selected component.
 Copy
Copy- Copies the currently selected component.
 Delete
Delete- Deletes the currently selected component.
 Expand More
Expand More- Expands the structure of a component in the Outline view.
 Collapse
All
Collapse
All- Collapses the structure of all the component in the Outline view.
The upper part of the Outline view contains a
filter box that allows you to focus on the relevant components. Type a text fragment in the
filter box and only the components that match it are presented. For advanced usage you can use
wildcard characters (such as * or ?) and separate multiple
patterns with commas.
