XSLT Outline View
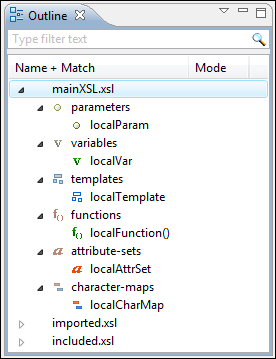
The Outline view for XSLT stylesheets displays the list of all the components (templates, attribute-sets, character-maps, variables, functions, keys, outputs) from both the edited stylesheet and its imports or includes. For XSL and XSD resources, the Outline view collects its components starting from the main files. The main files can be defined in the project or in the associated validation scenario. For further details about the Main Files support go to Defining Main Files at Project Level.
By default, it is displayed on the left side of the editor. If the view is not displayed, it can be opened by selecting it from the menu.

- Filter returns exact matches
- The text filter of the Outline view returns only exact matches;
 Selection
update on cursor move
Selection
update on cursor move- Controls the synchronization between Outline view and source document. The selection in the Outline view can be synchronized with the cursor moves or the changes in the XSLT editor. Selecting one of the components from the Outline view also selects the corresponding item in the source document.
When the  Show
components option is selected, the following actions are available:
Show
components option is selected, the following actions are available:
 Show XML structure
Show XML structure- Displays the XML document structure in a tree-like structure.
- Show all components
- Displays all components that were collected starting from the main file. This option is set by default.
- Show only local components
- Displays the components defined in the current file only.
- Group by location/type
- The stylesheet components can be grouped by location and type.
When the  Show XML
structure option is selected, the following actions are available:
Show XML
structure option is selected, the following actions are available:
 Show
components
Show
components- Switches the Outline view to the components display mode.
 Flat presentation
mode of the filtered results
Flat presentation
mode of the filtered results- When active, the application flattens the filtered result elements to a single level.
 Show
comments and processing instructions
Show
comments and processing instructions- Show/hide comments and processing instructions in the Outline view.
 Show
element name
Show
element name- Show/hide element name.
 Show
text
Show
text- Show/hide additional text content for the displayed elements.
 Show
attributes
Show
attributes- Show/hide attribute values for the displayed elements. The displayed attribute values can be changed from the Outline preferences panel.
 Configure displayed
attributes
Configure displayed
attributes- Displays the XML Structured Outline preferences page.
The following contextual menu actions are also available when the  Show components
option is selected in the View menu:
Show components
option is selected in the View menu:
 Edit Attributes
Edit Attributes- Opens a small in-place editor that allows you to edit the attributes of the selected node.
 Cut
Cut- Cuts the currently selected node.
 Copy
Copy- Copies the currently selected node.
 Delete
Delete- Deletes the currently selected node.
 Search
References
Ctrl + Shift
+ R (Command + Shift + R on macOS)
Search
References
Ctrl + Shift
+ R (Command + Shift + R on macOS)- Searches all references of the item found at current cursor position in the defined scope, if any. See Finding XSLT References and Declarations for more details.
- Search References in
- Searches all references of the item found at current cursor position in the specified scope. See Finding XSLT References and Declarations for more details.
- Component Dependencies
- Opens the Component Dependencies view that allows you to see the dependencies for the currently selected component.
- Show referenced resources
- Opens the Referenced/Dependent Resources view that displays the references for the currently selected resource.
- Show dependent resources
- Opens the Referenced/Dependent Resources view that displays the dependencies of the currently selected resource.
 Rename
Component in
Rename
Component in- Renames the selected component. See XSLT Refactoring Actions for more details.
The following contextual menu actions are available in the Outline
view when the  Show
XML structure option is selected in the View menu:
Show
XML structure option is selected in the View menu:
- Append Child
- Displays a list of elements that you can insert as children of the current element.
- Insert Before
- Displays a list of elements that you can insert as siblings of the current element, before the current element.
- Insert After
- Displays a list of elements that you can insert as siblings of the current element, after the current element.
 Edit Attributes
Edit Attributes- Opens a small in-place editor that allows you to edit the attributes of the selected node.
 Toggle
Comment
Toggle
Comment- Comments/uncomments the currently selected element.
 Search references
Search references- Searches for the references of the currently selected component.
- Search references in
- Searches for the references of the currently selected component in the context of a scope that you define.
 Component dependencies
Component dependencies- Opens the Component Dependencies view that displays the dependencies of the currently selected component.
 Rename
Component in
Rename
Component in- Renames the currently selected component in the context of a scope that you define.
 Cut
Cut- Cuts the currently selected component.
 Copy
Copy- Copies the currently selected component.
 Delete
Delete- Deletes the currently selected component.
 Expand All
Expand All- Expands the structure of a component in the Outline view.
 Collapse
All
Collapse
All- Collapses the structure of all the component in the Outline view.
The stylesheet components information is presented on two columns: the first column presents
the @name and @match attributes, the second column the
@mode attribute. If you know the component name, match or mode, you can
search it in the Outline view by typing one of these pieces of
information in the filter text field from the top of the view or directly on the tree
structure. When you type de component name, match or mode in the text field, you can switch to
the tree structure using:
- Keyboard arrow keys
- Enter key
- Tab key
- Shift-Tab key combination
To switch from tree structure to the filter text field, you can use Tab and Shift-Tab.
- * - any string
- ? - any character
- , - patterns separator
The content of the Outline view and the editing area are synchronized. When you select a component in the Outline view, its definition is highlighted in the editing area.
- For location, the names of the files are sorted alphabetically. The file you are editing is located at the top of the list.
- For type, the order is: parameters, variables, templates, functions, set attributes,
character-map.Note: When no grouping is available and the table is not sorted, Oxygen XML Developer Eclipse plugin sorts the components depending on their order in the document. Oxygen XML Developer Eclipse plugin also takes into account the name of the file that the components are part of.
