How to Use XSLT Extension Points from a DITA-OT Plugin
In this example, the main page footer is modified by adding copyright information extracted from the DITA bookmap or by adding the output generation time. The first use-case uses an XSLT-Import extension point while the second uses an XSLT-Parameter extension point.
Use Case 1: WebHelp XSLT-Import extension point to add copyright information extracted from a DITA Bookmap
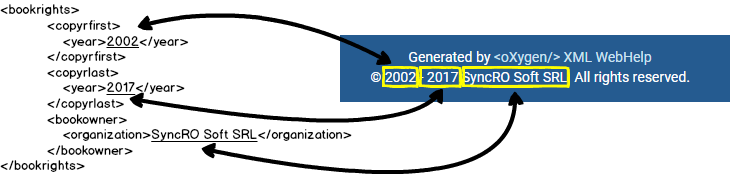
Suppose you want to customize the WebHelp Responsive main page by adding information about the legal rights associated with the book in the footer (for example, copyright dates and owner). This information is specified in the bookmap:
<bookrights>
<copyrfirst>
<year>2002</year>
</copyrfirst>
<copyrlast>
<year>2017</year>
</copyrlast>
<bookowner>
<organization>SyncRO Soft SRL</organization>
</bookowner>
</bookrights>
The XSLT stylesheet that generates the main page is located in:
DITA-OT-DIR\plugins\com.oxygenxml.webhelp.responsive\xsl\mainFiles\createMainPage.xsl.
This XSLT stylesheet declares the copy_template mode that processes the
main page template to expand its components. The main page template
declares a component for the footer section that looks like this:
<div class=" footer-container text-center ">
<whc:include_html href="${webhelp.fragment.footer}"/>
</div>In the following example, the extension stylesheet will add a template that matches this component. It applies the default processing and adds the copyright information at the end.
<xsl:template match="*:div[contains(@class, 'footer-container')]" mode="copy_template">
<!-- Apply the default processing -->
<xsl:next-match/>
<!-- Add a div containing the copyright information -->
<div class="copyright_info">
<xsl:choose>
<!-- Adds the start-end years if they are defined -->
<xsl:when test="exists($toc/*:topicmeta/*:bookrights/*:copyrfirst) and
exists($toc/*:topicmeta/*:bookrights/*:copyrlast)">
<span class="copyright_years">
©<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrfirst"/>
-<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrlast"/>
</span>
</xsl:when>
<!-- Adds only the first year if last is not defined. -->
<xsl:when test="exists($toc/*:topicmeta/*:bookrights/*:copyrfirst)">
<span class="copyright_years">
©<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrfirst"/>
</span>
</xsl:when>
</xsl:choose>
<xsl:if test="exists($toc/*:topicmeta/*:bookrights/*:bookowner/*:organization)">
<span class="organization">
<xsl:text> </xsl:text><xsl:value-of
select="$toc/*:topicmeta/*:bookrights/*:bookowner/*:organization"/>
<xsl:text>. All rights reserved.</xsl:text>
</span>
</xsl:if>
</div>
</xsl:template>You can implement this functionality with a WebHelp extension plugin that uses the com.oxygenxml.webhelp.xsl.createMainPage extension point. This extension point allows you to specify a customization stylesheet that will override the template described above.
- In the DITA-OT-DIR\plugins\ folder, create a folder for this plugin (for example, com.oxygenxml.webhelp.responsive.custom.footer).
- Create a plugin.xml file (in the folder you created in step 1) that specifies
the extension point and your customization stylesheet. For
example:
<plugin id="com.oxygenxml.webhelp.responsive.custom.footer"> <feature extension="com.oxygenxml.webhelp.xsl.createMainPage" file="custom_mainpage.xsl"/> </plugin> - Create your customization stylesheet (for example, custom_mainpage.xsl), and
edit it to override the template that produces the footer
section:
<xsl:template match="*:div[contains(@class, 'footer-container')]" mode="copy_template"> <!-- Apply the default processing --> <xsl:next-match/> <!-- Add a div containing the copyright information --> <div class="copyright_info"> <xsl:choose> <!-- Adds the start-end years if they are defined --> <xsl:when test="exists($toc/*:topicmeta/*:bookrights/*:copyrfirst) and exists($toc/*:topicmeta/*:bookrights/*:copyrlast)"> <span class="copyright_years"> ©<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrfirst"/> -<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrlast"/> </span> </xsl:when> <!-- Adds only the first year if last is not defined. --> <xsl:when test="exists($toc/*:topicmeta/*:bookrights/*:copyrfirst)"> <span class="copyright_years"> ©<xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:copyrfirst"/> </span> </xsl:when> </xsl:choose> <xsl:if test="exists($toc/*:topicmeta/*:bookrights/*:bookowner/*:organization)"> <span class="organization"> <xsl:text> </xsl:text><xsl:value-of select="$toc/*:topicmeta/*:bookrights/*:bookowner/*:organization"/> <xsl:text>. All rights reserved.</xsl:text> </span> </xsl:if> </div> </xsl:template> - Use the Integrate/Install DITA-OT Plugins transformation scenario found in the DITA Map section in the Configure Transformation Scenario(s) dialog box.
- Run a DITA Map WebHelp Responsive transformation scenario to obtain the customized side TOC.
Use-Case 2: WebHelp XSLT-Parameter Extension Point to Control if Generation Time is Displayed in the Output
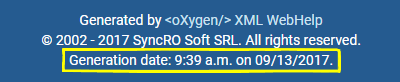
Another possible customization for the main page is to add the
generation time in its footer. You can use an XSLT-Parameter extension point to
control whether or note this customization is active. In this case, you can use the com.oxygenxml.webhelp.xsl.createMainPage.param extension
point.

- Create a DITA-OT plugin structure by following the first 3 steps in the procedure above.
- In the customization stylesheet that you just created (for example,
custom_mainpage.xsl), declare
webhelp.footer.add.generation.timeas a global parameter and modify the template by adding the following XSLT code at the end.<xsl:if test="$webhelp.footer.add.generation.time = 'yes'"> <div class="generation_time"> Generation date: <xsl:value-of select="format-dateTime( current-dateTime(), '[h1]:[m01] [P] on [M01]/[D01]/[Y0001].')"/> </div> </xsl:if> - Edit the plugin.xml file to specify the
com.oxygenxml.webhelp.xsl.createMainPage.param extension point and a custom
parameter file by adding the following
line:
<feature extension="com.oxygenxml.webhelp.xsl.createMainPage.param" file="params.xml"/> - Create a custom parameter file (for example, params.xml). It should look like
this:
<dummy> <param name="webhelp.footer.add.generation.time" expression="${webhelp.footer.add.generation.time}" if="webhelp.footer.add.generation.time"/> </dummy> - Use the Integrate/Install DITA-OT Plugins transformation scenario found in the DITA Map section in the Configure Transformation Scenario(s) dialog box.
- Edit a
DITA Map WebHelp Responsive transformation scenario and in the
Parameters tab, specify the desired value (yes
or no) for your custom parameter
(
webhelp.footer.add.generation.time). - Run the transformation scenario.
