Skins Tab (DITA-OT Transformations)
When you create a new transformation scenario or edit an existing one, a configuration dialog box is displayed that allows you to customize the transformation with various options in several tabs.
The Skins tab is available for DITA-OT transformations with the WebHelp Classic output type and it provides a set of built-in skins that you can use as a base for your WebHelp system output.
A skin is a collection of CSS properties that can alter the look of the output by changing colors, font types, borders, margins, and paddings. This allows you to rapidly adapt the look and feel of your output.

The Skins tab includes the following sections:
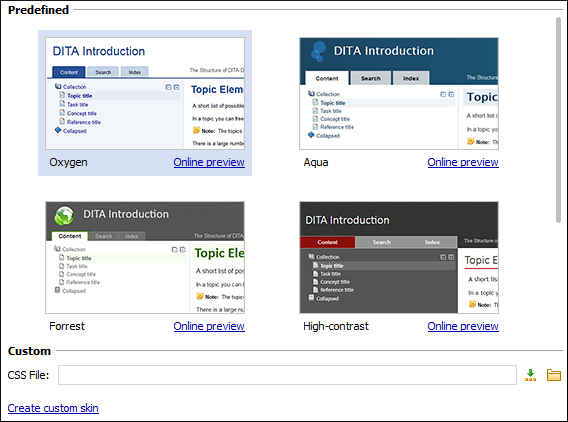
- Built-in Skins
- This section presents the built-in skins that are included in Oxygen XML Editor Eclipse plugin. The built-in skins cover a wide range of chromatic themes, ranging from a very light one to a high-contrast variant. To see how the skin looks when applied on a sample documentation project that is stored on the Oxygen XML Editor Eclipse plugin website, click the Online preview link.
- Custom Skins
-
You can use this section to customize the look of the output.
- CSS File
- You can set this field to point to a custom CSS stylesheet or customized skin.
A custom CSS file will overwrite a skin selection.Note: The output can also be styled by setting the
args.cssparameter in the Parameters tab. The properties taken from the stylesheet referenced in this parameter take precedence over the properties declared in the skin set in the Skins tab. - Create custom skin
- Use this link to open the WebHelp Skin Builder tool.
