Customizing PDF Output Using CSS
The publishing process is driven by a customization CSS.
To change the styling of the output for the DITA Map PDF - based on HTML5 & CSS or the DITA PDF - based on HTML5 & CSS transformation scenarios you can either create your own custom CSS rules or create a publishing template using the Oxygen Styles Basket.
Create Custom CSS Rules from Scratch
- Create a CSS file that will contain all of your customizations. It
is recommended to create this file in your project directory so you can edit it
easily.Tip: If you use the default Chemistry processor in Oxygen XML Editor/Author, you can use LESS instead of CSS. In this case, the customization files should have the .less extension.
- Add your custom CSS rules. As a good starting point, you can check the various topics in this section for assistance with specific types of customizations.
- Link the CSS file. For this, you have two options:
- Create a publishing template, create the customization CSS file inside the template folder, and link it to the publishing template descriptor. For assistance, see Publishing Templates.
- Choose an existing publishing template, then edit the scenario
and set the full path to the custom CSS file as the value of the
args.cssparameter. The rules from custom CSS will override the rules from the template CSS files.
- Run the transformation scenario.
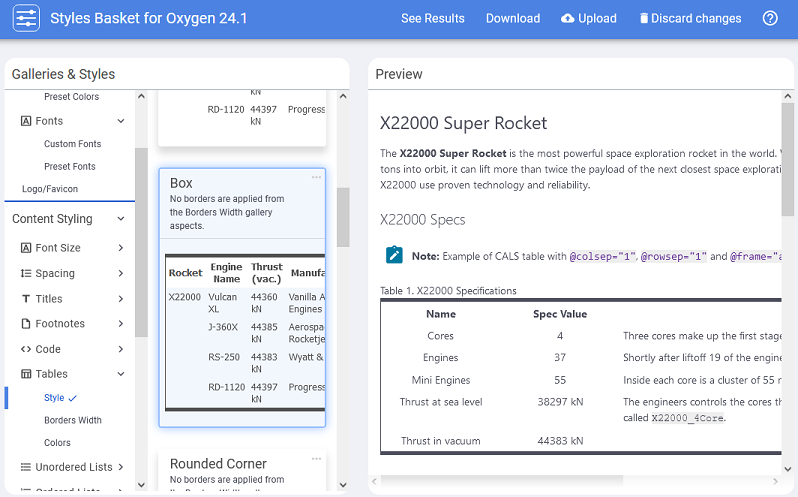
Creating a Publishing Template Using the Oxygen Styles Basket
Another way to create an Oxygen Publishing Template is to use the Oxygen Styles Basket. This tool is a handy free-to-use web-based visual tool that helps you create your own Publishing Template Package to customize your DITA Map PDF - based on HTML5 & CSS transformation scenarios.
It is based on galleries that you can visit to pick styling aspects to create a custom look and feel. Various different types of styles can be selected (such as fonts, tables, lists, spacing, code) and all changes can be seen in the Preview pane. You can also click the See Results button to generate a preview of either PDF or WebHelp output.
It is possible to Download the current template or Upload a previously generated template for further customization.

- Transforming DITA documents to PDF using CSS, Part 1 –
Page Definitions, Cover Page and PDF Metadata:
- Transforming DITA documents to PDF using CSS, Part 2 –
Book Design, Pagination, Page Layout, and Bookmarks:
- Transforming DITA documents to PDF using CSS, Part 3 –
Advanced Fonts Usage:
- Transforming DITA documents to PDF using CSS, Part 4 –
Advanced CSS Rules:
