Programming Elements
Programming Elements are used to render lines of programming code. These elements have preserved line endings and use a monospace font in the output.
How to Change Font in Code Blocks
*[class ~= 'pr-d/codeblock'],
*[class ~= "pr-d/codeblock"] > code {
font-family: 'Consolas', monospace;
}How to Enable Syntax Highlight in Code Blocks
You can use syntax highlighting to make it easier to read your code
snippets by displaying each type of code in different colors and fonts. In the DITA topics,
set the @outputclass attribute on the <codeblock>
elements to one of these values:
- language-json
- language-yaml
- language-xml
- language-bourne
- language-c
- language-cmd
- language-cpp
- language-csharp
- language-css
- language-dtd
- language-ini
- language-java
- language-javascript
- language-lua
- language-perl
- language-powershell
- language-php
- language-python
- language-ruby
- language-sql
- language-xquery
<codeblock outputclass="language-java">
for (int i=0; i <100; i++) {
// do something
}
</codeblock> <pre class="+ topic/pre pr-d/codeblock pre codeblock language-java"
xml:space="preserve">
<strong class="hl-keyword" style="color:#7f0055">for</strong>
(<strong class="hl-keyword" style="color:#7f0055">int</strong>
i=<span class="hl-number">0</span>; i
<<span class="hl-number">100</span>; i++) {
<em class="hl-comment" style="color:#006400">// do something</em>
}
</pre>And in the output, it is rendered as:

Changing the Colors for the Syntax Highlighting
As you can see in the above example, the HTML elements
<span> and <strong> are used to color the
content. Since they have a @style attribute set, the overriding properties
need to be marked with !important.
Suppose you want to color the keywords in red and the comments in blue. To do so, add the following to your customization CSS:
.hl-keyword {
color: red !important;
}
.hl-comment {
color: blue !important;
}How to Add Line Numbering in Code Blocks
You can add line numbering to make your code snippets easier to read. In
the DITA topics, set the @outputclass attribute on the
<codeblock> elements to the show-line-numbers
value.
@outputclass="show-line-numbers" together with any of the
language
@outputclass value (e.g. @outputclass="language-java
show-line-numbers").<codeblock outputclass="show-line-numbers">
public void convert(String systemId, InputStream is) {
return new FileInputStream();
}
</codeblock><pre class="+ topic/pre pr-d/codeblock pre codeblock show-line-numbers"
outputclass="show-line-numbers" xml:space="preserve">
<span class="+ topic/pre-new-line pre-new-line"></span>
<span class="+ topic/pre-new-line pre-new-line">
</span>public void convert(String systemId, InputStream is) {
<span class="+ topic/pre-new-line pre-new-line"></span> return new FileInputStream();
<span class="+ topic/pre-new-line pre-new-line"></span>}
<span class="+ topic/pre-new-line pre-new-line"></span></pre>And in the output, it is rendered as:

How to Display Whitespaces in Code Blocks
You can display whitespace characters in code blocks to visualize
indentation in the PDF. In the DITA topics, set the @outputclass attribute on
the <codeblock> elements to the show-whitespace
value.
@outputclass="show-whitespace" together with any of the
language or show-line-numbers
@outputclass values (e.g. @outputclass="language-java show-line-numbers
show-whitespace").<codeblock outputclass="show-whitespace">
public void convert(String systemId, InputStream is) {
return new FileInputStream();
}
</codeblock><pre class="+ topic/pre pr-d/codeblock pre codeblock show-whitespaces"
outputclass="show-whitespaces" xml:space="preserve">
public·void·convert(String·systemId,·InputStream·is)·{
··return·new·FileInputStream();
}
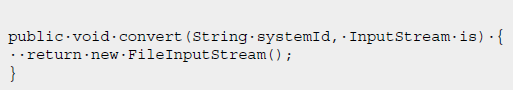
</pre>And in the output, it is rendered as:

How to Disable Line Wrapping in Code Blocks
By default, code blocks have the content wrapped to avoid the bleeding of long lines out of the page. To avoid wrapping, add the following in your customization CSS:
*[class~="pr-d/codeblock"] {
white-space: pre;
}For the DITA Map PDF - based on HTML5 & CSS transformation type, the best solution to distinguish between lines is to leave them wrapped, but color each line with a different background (zebra coloring). An example is provided here: XSLT Extensions for PDF Transformations.
How to Enable Line Wrap in Code Phrases
*:has(*[class ~= 'pr-d/codeph']) {
overflow-wrap: break-word;
}- It is possible to use
hyphens: autoinstead ofoverflow-wrap: break-word. - It is possible to use the same rule for software domain elements (e.g.
<filepath>or<cmdname>).
How to Deal with Unwanted Returns in Code Blocks
There are cases where the source file contains long lines of code that need to continue onto the next line in the rendered PDF (to wrap visually).
When the user copies the block from the PDF reader, they get two separated lines. This means that the command fails when users copy it from the PDF to the command-line terminal (because it comes in as two commands).
For example, the command:
$gist = ls -l * | count -n | some more May be rendered in the PDF on two lines:
$gist = ls -l * | count -n
| some more And this is invalid when used in the terminal.
There is no CSS workaround for this, but to manually format the command line, add a line continuation character like this:
$gist = ls -l * | count -n \
| some more \. For
Windows, this is the shift character ^.The command-line processor will now recognize that the first line is continuing on to the next one.
