Enabling DITA Map Inline Insertion Actions by Default
The  More drop-down menu in the
top toolbar includes a Choose styles action that opens a dialog box
where you can select styles to easily change the look of the document as it
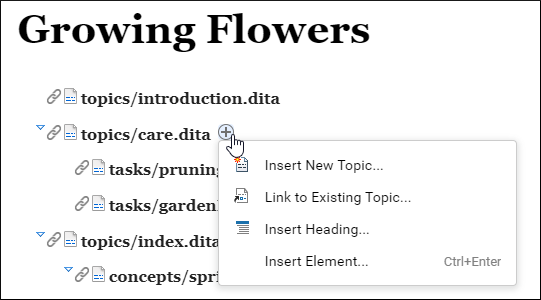
appears in the editor. There is an Inline insertion actions option
listed under Additional styles that is for DITA map documents and it
adds inline actions that makes it easy to insert new topic references.
More drop-down menu in the
top toolbar includes a Choose styles action that opens a dialog box
where you can select styles to easily change the look of the document as it
appears in the editor. There is an Inline insertion actions option
listed under Additional styles that is for DITA map documents and it
adds inline actions that makes it easy to insert new topic references.

There are several ways to make this additional style be enabled by default for all users.
Enable Inline Insertion Actions by Setting Loading Options with a JavaScript Plugin
To set this alternate style as enabled for all users, you can create a plugin to set a LoadingOptions type of definition from the Workspace API, like this:
goog.events.listen(workspace, sync.api.Workspace.EventType.BEFORE_EDITOR_LOADED, function(e) {
if (e.options.url.endsWith('.ditamap')) {
// Activate the stylesheet that activates inline insertion actions for DITA Map files
e.options['stylesheet-titles'] = 'Basic,+ Inline insertion actions';
}
});
Enable Inline Insertion Actions Using a Framework Extension Script File
<author>
<css>
<removeCss path="${framework}/css/webauthor/map-inline-insertion-actions.css"/>
<addCss path="${framework(DITA Map)}/css/webauthor/map-inline-insertion-actions.css"/>
</css>
</author>Note that the "DITA Map" inside brackets for the
$(framework) variable specifies the base framework so that it expands to
that location rather than the new framework.
You can find the full example at oxygen-sample-frameworks.
Enable Inline Insertion Actions in a Framework Extension
In a custom framework configuration, go to
the CSS tab in the Document Type configuration dialog
box (in a standalone version of Oxygen XML Editor/Author),
find the ${framework}/css/webauthor/map-inline-insertion-actions.css entry
in the table, and change the Alternate column for that CSS file to no and
remove the value from the Title column.
How to Only Enable the Actions for Some Users or a Certain Role
To load a custom framework depending on the user's role, you can install the user role plugin to use as a starting point.
- If using a loading options
plugin, add an extra check before setting the loading option (the user role
plugin sets the
userRoleloading option):... if (e.options.url.endsWith('.ditamap') && e.options.userRole === 'sme') { ...
- If using a framework extension script file, add an association
rule:
<associationRules> <addRule javaRuleClass="com.oxygenxml.webapp.userrole.SmeUserFrameworkMatcher"/> </associationRules>
- If using a framework extension, change the association rule.
