Editing Table Properties in DocBook
You can edit the structure of an existing table using the table buttons on the toolbar (or from the contextual menu) to add or remove cells, rows, or columns, and to set basic table properties. Additional attributes can be used to fine-tune the formatting of your tables by using the Attributes view ().
You can use the  Table Properties
(Ctrl + T (Command + T on
macOS))
action to modify many of the properties of the table. You can also adjust some of the
properties in the specification section above the table.
Table Properties
(Ctrl + T (Command + T on
macOS))
action to modify many of the properties of the table. You can also adjust some of the
properties in the specification section above the table.
- <not set> - Use this value if you want to remove a property.
- <preserve> - If you select multiple elements that have the same property set to different values, you can choose this value to keep the values that are already set. In some cases it can also be used to keep the current non-standard value for a particular property.
Edit Table Properties for a CALS Table Model
- Table tab - The options in this tab apply to the entire table.
- Row tab - The options in this tab apply to the current row or selection of multiple rows. A message at the bottom of the tab tells you how many rows will be affected.
- Column tab - The options in this tab apply to the current column or selection of multiple columns. A message at the bottom of the tab tells you how many columns will be affected.
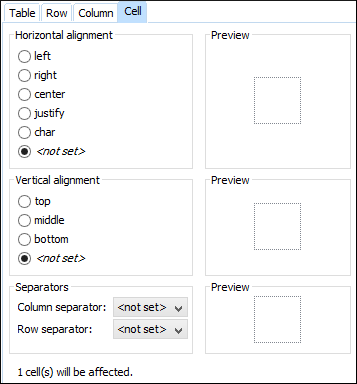
- Cell tab - The options in this tab apply to the current cell or selection of multiple cells. A message at the bottom of the tab tells you how many cells will be affected.

- Horizontal alignment (Available in the Table, Column, and Cell tabs)
- Specifies the horizontal alignment of text within the current table/column/cell or
selection of multiple columns/cells (
@alignattribute). The allowed values are as follows:- left - Aligns the text to a left position.
- right - Aligns the text to a right position.
- center - Aligns the text to a centered position.
- justify - Stretches the line of text so that it has equal width. Note that this value cannot be rendered in Author mode, so you will only see it in the output.
- char - Aligns text to the leftmost occurrence of the value
specified on the
@charattribute for alignment.
- Vertical alignment (Available in the Row and Cell tabs)
- Specifies the vertical alignment of text within the current row/cell or selection of
multiple rows/cells (
@valignattribute). The allowed values are as follows:- top - Aligns the text at the top of the cell.
- middle - Aligns the text in a vertically centered position.
- bottom - Aligns the text at the bottom of the cell.
- Column separator (Available in the Table, Column, and Cell tabs)
- Specifies whether or not to include column separators (borders/grid lines) in the form
of the
@colsepattribute. The allowed values are:0(no separator) and1(include separators). - Row separator (Available in all four tabs)
- Specifies whether or not to include row separators (borders/grid lines) in the form of
the
@rowsepattribute. The allowed values are:0(no separator) and1(include separators). - Frame
- Allows you to specify a value for the
@frameattribute. It is used to specify where a border should appear in the table. There are a variety of allowed values, as specified in the DocBook CALS table specifications. - Row type (Available in the Row tab only)
- Allows you change the row to a header, body, or footer type of row (within a
@thead,@tbody, or@tfootattribute).
Edit Table Properties for an HTML Table Model
For an HTML table model, the Table properties dialog box includes four tabs of options (Table, Row, Column, and Cell) and the options include a Preview pane that shows a representation of the modification.
The options in the four tabs include the following:
- Frame (Available only in the Table tab)
- Allows you to specify a value for the
@frameattribute. It is used to specify where a border should appear in the table. There are a variety of allowed values, as specified in the DocBook HTML table specifications. - Row type (Available in the Row tab only)
- Allows you change the row to a header, body, or footer type of row (within a
@thead,@tbody, or@tfootattribute). - Horizontal alignment (Available in the Row, Column, and Cell tabs)
- Specifies the horizontal alignment for the text in the current row/column/cell or
selection of multiple rows/columns/cells (
@alignattribute). The allowed values are:- left - Aligns the text to a left position.
- right - Aligns the text to a right position.
- center - Aligns the text to a centered position.
- justify - Stretches the line of text so that it has equal width. Note that this value cannot be rendered in Author mode, so you will only see it in the output.
- char - Aligns text to the leftmost occurrence of the value
specified on the
@charattribute for alignment.
- Vertical alignment (Available in the Row, Column, and Cell tabs)
- Specifies the vertical alignment for the text in the current row/column/cell or
selection of multiple rows/columns/cells (
@valignattribute). The allowed values are:- top - Aligns the text at the top of the cell.
- middle - Aligns the text in a vertically centered position.
- bottom - Aligns the text at the bottom of the cell.
- baseline - Sets the row so that all the table data share
the same baseline. This often has the same effect as the
bottomvalue. However, if the fonts are different sizes, thebaselinevalue often makes the table look better.
