CSS Inspector View
The purpose of the CSS Inspector view is to display information about the styles applied to the currently selected element. You can use this view to examine the structure and layout of the CSS rules that match the element. The matching rules displayed in this view include a link to the line in the CSS file that defines the styles. With this tool you can see how the CSS rules were applied and the properties defined, and use the link to open the associated CSS for editing purposes.

Displaying the CSS Inspector View
You can open this view by selecting the Inspect Styles action from the contextual menu in Author mode, or selecting the CSS Inspector view in the menu. This action makes the view visible and also initializes it for the currently selected element.
Displaying Rules
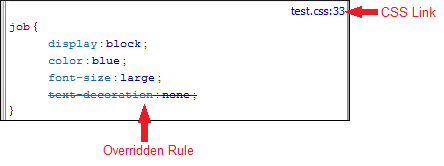
All rules that apply to the current element are displayed in sections, which are listed in order of importance (from most specific to least specific). Rules that are overridden by other rules are crossed out. If you click the link in the top-right corner of a rule Oxygen XML Author Eclipse plugin opens the associated CSS file at the line number where the properties of the rule are defined.

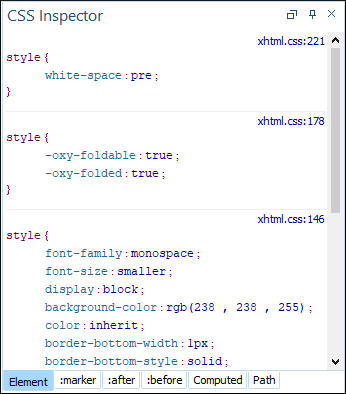
- Element - Displays the CSS rules matching the currently selected element in the Author page (ordered from most-specific to least-specific).
- :marker - Displays the rules matching the
:markerpseudo-element. - :before - Displays the rules matching the
:beforepseudo-element. - :after - Displays the rules matching the
:afterpseudo-element. - Computed - Displays all the styling properties that apply to the current element, as a result of all the CSS rules matching the element.
- Path - Displays the path for the current element, and its attributes, allowing you to quickly see the attributes on all parent elements, and allows you to copy fragments from this view and paste it into the associated CSS to easily create new rules.
The information displayed in each of the five tabs is updated when you click other elements in the Author editing view. The first three tabs include the link to the associated CSS source, while the other two tabs simply display the style properties that match the current element.
- Copy - copies the current selection
- Select all - selects all information listed in the pane
Also, a Show empty rules action is available from a drop-down menu in the toolbar of the view. This action forces the view to show all the matching rules, even if they do not declare any CSS properties. By default, the empty rules are not displayed.
