Rotating Blocks
There are cases where you need to rotate some block elements for visual
effects. For this, you should use the
transform CSS
property.code {
transform: rotate(90deg); /*Clockwise*/
}The block needs to have a specified

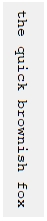
If you want the entire phrase to be rotated (without wrapping), then you should specify that all the whitespaces must be preserved:

width. If this is not specified, the
built-in algorithm will try to compute a width and then rotate the block. For example, for
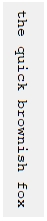
rotating the text: the quick brownish foxThe algorithm will try to break the line at each space (to wrap it as much as possible, so it gets a minimum width):
the quick brownish foxIt will then use the maximum word size (the width of the
brownish
word). The result will be:
If you want the entire phrase to be rotated (without wrapping), then you should specify that all the whitespaces must be preserved:
code {
transform: rotate(90deg); /*Clockwise*/
white-space: pre;
}