Lists
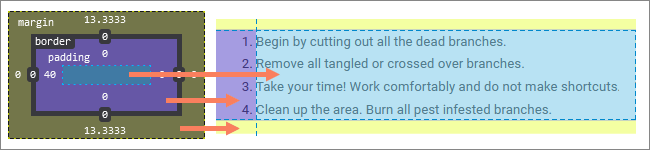
This is the default layout for lists (both ordered and unordered lists - values are in px):

Markers are displayed in the padding area, so they are not included in the principal block box.
- Setting the
padding-leftormargin-leftproperties on lists will move the whole list. - Setting the
margin-leftproperty on list items will move the whole list. - Setting the
padding-leftproperty on list items will only move the list item content (not the marker).
padding-left property is set on lists
and the margin-left property is set on list items, the result will move the
whole list with a combination of both padding and margin values.How to Style Lists
*[class ~= "topic/ol"] > *[class ~= "topic/li"] /* First Level */ {
font-size: 15pt;
}
*[class ~= "topic/ol"] *[class ~= "topic/ol"] > *[class ~= "topic/li"] /* Second Level */ {
font-size: 13pt;
}
*[class ~= "topic/ol"] *[class ~= "topic/ol"] *[class ~= "topic/ol"] > *[class ~= "topic/li"] /* Third Level */ {
font-size: 11pt;
}
/* Etc. */*[class ~= "topic/ul"] > *[class ~= "topic/li"]::marker /* First Level */ {
color: red;
content: "\2022";
}
*[class ~= "topic/ul"] *[class ~= "topic/ul"] > *[class ~= "topic/li"]::marker /* Second Level */ {
color: orange;
content: "\2022";
}
*[class ~= "topic/ul"] *[class ~= "topic/ul"] *[class ~= "topic/ul"] > *[class ~= "topic/li"]::marker /* Third Level */ {
color: green;
content: "\2022";
}
/* Etc. */*[class ~=
"topic/ol"] and *[class ~= "topic/ul"] in the CSS selector.How to Align Lists with Page Margins
It is possible to reposition the lists to align them with the rest of the text from the body.
ol {
display:block;
margin-top: 1.33em;
margin-bottom: 1.33em;
list-style-type:decimal;
padding-left: 40px;
}
ul {
display:block;
margin-top: 1.33em;
margin-bottom: 1.33em;
list-style-type:disc;
padding-left: 40px;
}*[class~="topic/ol"],
*[class~="topic/ul"] {
padding-left: 0;
list-style-position: inside;
}list-style-position property is set to
outside.How to Continue List Numbering
It is possible to continue the numbering of an ordered list even when the
content is split in multiple <ol> elements.
@outputclass attribute on the lists
where numbering should
continue:<ol>
<li>First Item</li>
<li>Second Item</li>
</ol>
<p>A paragraph</p>
<ol outputclass="continue">
<li>Third Item</li>
</ol>Then set the following content inside your CSS customization:
*[class ~= "topic/ol"] {
counter-reset: item-count;
}
*[class ~= "topic/ol"][outputclass ~= "continue"] {
counter-reset: none;
}
/* Add counter marker for each list level */
*[class ~= "topic/ol"] > *[class ~= "topic/li"]::marker {
counter-increment: item-count;
content: counter(item-count, decimal) ". ";
}
*[class ~= "topic/ol"][type=a] > *[class ~= "topic/li"]::marker{
content: counter(item-count, lower-alpha) ". ";
}
*[class ~= "topic/ol"][type=A] > *[class ~= "topic/li"]::marker{
content: counter(item-count, upper-alpha) ". ";
}
*[class ~= "topic/ol"][type=i] > *[class ~= "topic/li"]::marker{
content: counter(item-count, lower-roman) ". ";
}
*[class ~= "topic/ol"][type=I] > *[class ~= "topic/li"]::marker{
content: counter(item-count, upper-roman) ". ";
}If the lists do not have the same parent, it is possible to start the numbering directly at a
given number by setting the @outputclass attribute of the following list to
start-X (where X is the number you want the list to start with):
<table frame="all">
<title>Table with nested order lists</title>
<tgroup cols="1">
<tbody>
<row>
<entry>
<ol>
<li>First Item</li>
<li>Second Item</li>
</ol>
</entry>
</row>
<row>
<entry>
<ol outputclass="start-3">
<li>Third Item</li>
<li>Fourth Item</li>
</ol>
</entry>
</row>
</tbody>
</tgroup>
</table>Then the following content should be added into the previous CSS customization:
*[class ~= "topic/ol"][outputclass *= "start-"] {
counter-reset: item-count oxy_xpath("xs:integer(substring-after(@class, 'start-')) - 1");
}How to Change the Numbering System of Ordered Lists
It is possible to change all lists to have a different numbering system and there are several methods that can be used to achieve this.
Use the list-style-type CSS Property.
The Chemistry engine supports the following types: decimal,
decimal-leading-zero, lower-roman,
upper-roman, lower-latin, upper-latin,
lower-alpha, upper-alpha.
*[class ~= "topic/ol"] {
list-style-type: lower-roman;
}Change the Content of the :marker CSS Pseudo-Element.
The following example emulates the Cyrillic numbering for the list items for an ordered
list that has the @outputclass attribute set to
cyrillic:
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:marker {
width:3em;
}
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(1):marker{ content:"a" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(2):marker{ content:"б" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(3):marker{ content:"в" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(4):marker{ content:"г" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(5):marker{ content:"д" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(6):marker{ content:"е" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(7):marker{ content:"ж" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(8):marker{ content:"з" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(9):marker{ content:"и" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(10):marker{ content:"к" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(11):marker{ content:"л" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(12):marker{ content:"м" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(13):marker{ content:"н" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(14):marker{ content:"о" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(15):marker{ content:"п" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(16):marker{ content:"р" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(17):marker{ content:"с" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(18):marker{ content:"т" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(19):marker{ content:"у" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(20):marker{ content:"ф" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(21):marker{ content:"х" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(22):marker{ content:"ц" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(23):marker{ content:"ч" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(24):marker{ content:"ш" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(25):marker{ content:"щ" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(26):marker{ content:"э" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(27):marker{ content:"ю" }
*[class ~= "topic/ol"][outputclass ~= "cyrillic"] > *[class ~= "topic/li"]:nth-of-type(28):marker{ content:"я" }
