Image Maps in DocBook
Oxygen XML Editor includes support for image maps in DocBook documents
through the use of the <areaspec> element. This feature provides an easy way to
create hyperlinks in various parts of an image without having to divide the image into
separate image files. The visual Author editing mode includes an
Image Map Editor that helps you to easily create and configure image
maps.

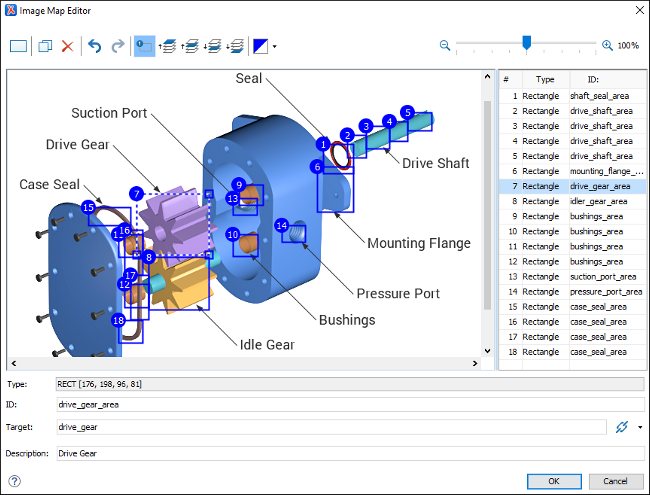
Image Map Editor Interface in DocBook
- Toolbar
-
 New
Rectangle
New
Rectangle- Use this button to draw a rectangular shape over an area in the image. You can drag any of the four points to adjust the size and shape of the rectangle.
 Duplicate
Duplicate- Use this button to create a duplicate of the currently selected shape.
 Delete
Delete- Use this button to delete the currently selected shape.
 Undo
Undo- Use this button to undo the last action.
 Redo
Redo- Use this button to redo the last action that was undone.
 Show/Hide
Numbers
Show/Hide
Numbers- Use this button to toggle between showing or hiding the numbers for the shapes.
 Bring Shape to
Front
Bring Shape to
Front- Use this button to bring the currently selected shape forward to the top layer.
 Bring Shape
Forward
Bring Shape
Forward- Use this button to bring the currently selected shape forward one layer.
 Send Shape
Backward
Send Shape
Backward- Use this button to send the currently selected shape back one layer.
 Send Shape to
Back
Send Shape to
Back- Use this button to send the currently selected shape back to the bottom layer.
 Color
Chooser
Color
Chooser- Use this drop-down menu to select a color scheme for the lines and numbers of the shapes.
 Zoom
Slider
Zoom
Slider- Use this slider to zoom the image in or out in the main image pane.
- Image Pane
-
This main Image Pane is where you work with shapes to add hyperlinks to multiple areas within an image. The editing mechanisms that are supported in the Image Pane include the following:
- Mouse Controls and Keyboard Shortcuts
-
- Use the mouse to select and move shapes around in the image pane. It is easy to see which shape is selected in this image pane because the border of the selected shape changes from a solid line to a dotted one.
- You can also drag any of the points of a selected shape to adjust its size and shape.
- You can hold down the Ctrl key to select multiple shapes and then move them simultaneously.
- You can also move shapes by using the arrow keys on your keyboard. In addition, you can hold down Shift while using the arrow keys to move the shape further or Alt to move it 1 pixel at a time.
- To zoom in or out, you can use the NumPad + or NumPad - keys respectively. Use Ctrl + NumPad 0 to reset the zoom level to its default value.
- You can use Ctrl + Z to undo an action or Ctrl + Y to redo the last action that was undone.
- Contextual Menu Actions Available in the Image Pane
-
You can right-click the shapes, or anywhere in the Image Pane to invoke the contextual menu where the following actions are available:
 Duplicate
Duplicate- Create a duplicate of the currently selected shape.
 Delete
Delete- Delete the currently selected shape.
 New
Rectangle
New
Rectangle- Creates a rectangular shape over an area in the image. You can drag any of the four points to adjust the size and shape of the rectangle.
 Undo
Undo- Use this action to undo the last action.
 Redo
Redo- Use this action to redo the last action that was undone.
- Shape Table
- The table at the right of the Image Pane is a sequential list of all the areas (shapes) that have been added in the image. It shows their number, type, and ID. If you select one of the entries in the table, the corresponding shape will be selected in the Image Pane.
- Properties
-
- Type
- Displays information about the selected coordinate.
- ID
- The identifier for the selected area. This will become the value of the
@xml:idattribute for the particular<area>element. - Target
- Allows you to choose the target resource that you want the selected area to
be linked to. You can enter the path to the target in the text field but the
easiest way to select a target is to use the
 Link
drop-down menu to the right of the text field. You can choose between the
following types of links: Cross Reference or
Web Link. Both types open a dialog box that allows
you to select the target resource and it is inserted as the value of an
Link
drop-down menu to the right of the text field. You can choose between the
following types of links: Cross Reference or
Web Link. Both types open a dialog box that allows
you to select the target resource and it is inserted as the value of an
@xlink:hrefattribute. - Description
- You can enter an optional description for the selected area that will be displayed in the Image Map Details section in Author mode and as a tooltip message when the end-user hovers over the hyperlink in the output.
How to Create an Image Map in DocBook
-
Right-click the image and select Image Map Editor.
Step Result: This action will apply an image map to the current image and open the Image Map Editor dialog box.
- Add hyperlinks to the image by selecting the
 New Rectangle button.
New Rectangle button. - Move the shape to the desired area in the image and drag any of the points on the
shape to adjust its size or form. You can use the other buttons on the toolbar to
adjust its layer and color, or to perform other editing actions.Tip: You can right-click any of the shapes or anywhere in the Image Pane to access various helpful contextual menu actions.
- With the shape selected, enter an ID and use one of the linking options in the
 Link drop-down menu to
select a target resource (or enter its path in the Target
text field).
Link drop-down menu to
select a target resource (or enter its path in the Target
text field). - (Optional) Enter a Description for the selected area (shape).
- If you want to add more hyperlinks to the image, select
 New Rectangle button again and repeat
the appropriate steps.
New Rectangle button again and repeat
the appropriate steps. - When you are finished creating hyperlinks, click OK to process your changes.
<alt>
element, its value will be displayed above the image. The following two buttons will also
now be available at the top of the image in Author mode:- Image Map Editor - Click this button to open the Image Map Editor.
- Image Map Details - Click this button to expand a section that displays the details of the image map.
How to Edit an Existing Image Map in DocBook
- Simply double-click the image.
- Right-click the image and select Image Map Editor.
- Click the Image Map Editor button below the image.
<area> elements, you can use <areaset> elements. To
add <areaset> elements, and <area> elements to the
areasets, switch to Text mode and insert them manually.
Overlapping Areas
If shapes overlap one another in the Image Map Editor, the one on
the top layer takes precedence. The number shown inside each shape represents its layer (if
the numbers are not displayed, click the  Show/Hide Numbers button on the Image Map Editor toolbar). To change the layer
order for a shape, use the layer buttons on the Image Map Editor toolbar (
Show/Hide Numbers button on the Image Map Editor toolbar). To change the layer
order for a shape, use the layer buttons on the Image Map Editor toolbar ( ,
,  ,
,
 ,
,  ).
).
If you insert a shape and all of its coordinates are completely inside another shape, the Image Map Editor will display a warning to let you know that the shape is entirely covered by a bigger shape. Keep in mind that if a shape is completely inside another shape, its hyperlink will only be accessible if its layer is on top of the bigger shape.
