DITA Topic Document Type
The visual editor includes a variety of features that were designed specifically for DITA topic document types. Most of these features can be accessed through actions available on the DITA framework-specific toolbar or from the contextual menu.
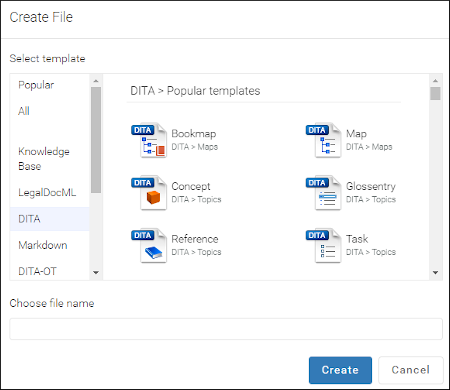
DITA New Document Templates
The visual editor includes a variety of predefined new document templates that make it easy to create various types of DITA documents with some of the document structure already present.

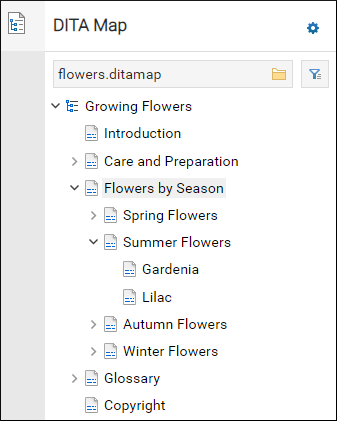
DITA Map Pane
The visual editor includes an expandable DITA Map pane that presents a DITA map as a hierarchical tree.

The name of the current DITA map is displayed in the gray box at the top of the view. The current map is also used to resolve the keys and references found in the current document open in the editor.
You can double-click on the root map or any of the topics or submaps within its hierarchy to open the document in current browser tab. The documents are loaded in the main editing pane without reloading the entire web page. You can also select an item and press Enter to open it in the main editor (Ctrl + Double-Click or Ctrl + Enter opens the document in a new browser tab).
You can also drag items (such as topic references or key definitions) from the DITA Map view and drop them in the document open in the editor to insert a reference to the dragged item.
To reload the DITA map (while preserving the current expand/collapse
state of the tree), click the  Reload button in the header stripe.
Reload button in the header stripe.
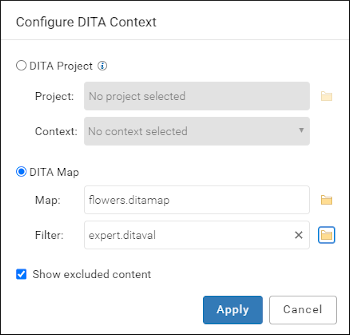
Configure DITA Context
Click the settings button ( ) at
the top-right corner of the pane to open the Configure DITA Context
dialog box where you can specify the DITA-OT project file and optionally, a context defined
within it or you can specify a DITA map and optionally, a DITAVAL filtering file.
) at
the top-right corner of the pane to open the Configure DITA Context
dialog box where you can specify the DITA-OT project file and optionally, a context defined
within it or you can specify a DITA map and optionally, a DITAVAL filtering file.

This dialog box contains the following options:
- DITA Project
- Select this option if you want to specify a DITA-OT project file and optionally, a context defined within it.
- DITA Map
- Select this option if you want to specify a DITA map and optionally, a DITAVAL filtering file.
- Show excluded content
- If selected, content that is excluded by a DITAVAL context filter is shown as grayed out. If not selected, the excluded content is hidden.
 ) is disabled, and thus a DITA context cannot be
selected, when opening a DITA map with the referenced topic content expanded and editable
in one document while in a concurrent editing session.
) is disabled, and thus a DITA context cannot be
selected, when opening a DITA map with the referenced topic content expanded and editable
in one document while in a concurrent editing session.Specify DITAVAL
Click the filter button ( ) to
open a file chooser dialog box where you can specify the path of a DITAVAL filtering file
that will be used to control the filtering or flagging of profiled content or to identify
which values are to be used for conditional processing during a particular output.
) to
open a file chooser dialog box where you can specify the path of a DITAVAL filtering file
that will be used to control the filtering or flagging of profiled content or to identify
which values are to be used for conditional processing during a particular output.
DITA Key Scopes
DITA key scopes are supported. A key scope allows you to reuse a topic in multiple places within the same DITA map, but with slightly different content in each instance. When opening a topic from the DITA Map view or directly from a DITA map open in the editor, keys in that topic will be resolved taking the key scopes of the location for the particular topic reference into account.
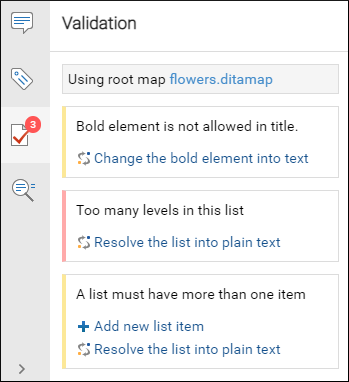
DITA Validation
DITA documents are automatically validated as you type and warning messages are displayed in the Validation pane. Many of the DITA validation issues that are detected also include Quick Fix proposals to help you solve the problems.

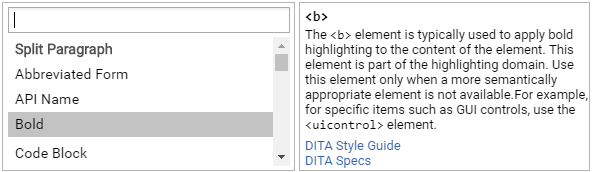
DITA Content Completion
The visual editor includes an inline content completion assistant to help you insert and manage DITA markup without having to take your fingers off the keyboard. By default, it appears when you press the Enter key and it offers proposals that are valid at the current location within the DITA document with the most logical choices listed first. Most proposals also include a description to help you understand exactly what the particular selection will do.

DITA CSS Styles
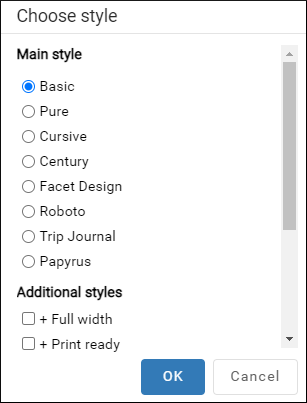
There is an option to adjust the rendering of documents simply by choosing from various styles. Each style is based on a corresponding CSS file stored in the built-in DITA framework. There are numerous different styles available for DITA documents. You can choose one main style and multiple additional styles that act as layers, with choices such as switching to a full-width mode, a print preview mode, or adding inline hints to help you understand the type of content that is expected within the DITA structure.
To select a CSS style, select Choose style from the
 More drop-down menu. This
opens a dialog box where you can select a main css style that applies to the
whole document and one or more alternate css styles that behave like layers and
are merged sequentially with the main style.
More drop-down menu. This
opens a dialog box where you can select a main css style that applies to the
whole document and one or more alternate css styles that behave like layers and
are merged sequentially with the main style.

DITA Toolbar Actions
The following default actions are readily available on the DITA toolbar when editing a DITA document:
 Bold
Bold- Surrounds the selected text with a
<b>(bold) tag.  Italic
Italic- Surrounds the selected text with an
<i>(italic) tag.  Underline
Underline- Surrounds the selected text with a
<u>(underline) tag.  Link
Actions Drop-Down Menu
Link
Actions Drop-Down Menu-
The following link actions are available from this menu:
 Insert
Section Drop-Down Menu
Insert
Section Drop-Down Menu-
The following insert actions are available from this menu:
 DITA Keys
DITA Keys- Opens a dialog box where all the keys defined in the current DITA map are collected.
You can filter the list or search for a specific key and you can insert links to
topics defined with a key or insert variables defined with a key. If the selected key
is defined point to an
@hrefvalue, it is inserted as a cross reference link (<xref>). If the selected key is defined with a<keyword>value, it is inserted as a variable reference (<ph>).  Insert step or
list item
Insert step or
list item- Inserts a new list or step item in the current list type.
 Insert
Ordered List (Ctrl + Shift +
F7 (Command + Shift +
F7 on OSX))
Insert
Ordered List (Ctrl + Shift +
F7 (Command + Shift +
F7 on OSX))- Inserts an ordered list at the cursor position. A child list item is also automatically inserted by default. You can also use this action to convert selected paragraphs or an existing other type of list to an ordered list.
 Insert
Unordered List (Ctrl + Shift
+F8 (Command + Shift
+F8 on OSX))
Insert
Unordered List (Ctrl + Shift
+F8 (Command + Shift
+F8 on OSX))- Inserts an unordered list at the cursor position. A child list item is also automatically inserted by default. You can also use this action to convert selected paragraphs or an existing other type of list to an unordered list.

 Table
Table Insert Equation
Insert Equation Insert
Note
Insert
Note Insert Code Block
Insert Code Block Insert Definition List
Insert Definition List Insert Paragraph
Insert Paragraph Subscript
Subscript Superscript
Superscript Browse reference manual
Browse reference manual