Outline View for XML Documents
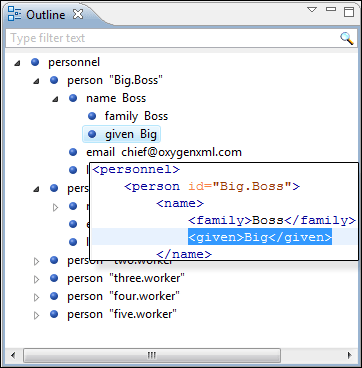
The Outline view displays a general tag overview of the currently edited XML document. When you edit a document, the Outline view dynamically follows the changes that you make, displaying the node that you modify. This functionality gives you great insight on the location of your modifications in the current document. It also shows the correct hierarchical dependencies between elements. This makes it easy for you to be aware of the document structure and the way element tags are nested.
Outline View Features
- Quickly navigate through the document by selecting nodes in the Outline tree.
- Insert or delete nodes using contextual menu actions.
- Move elements by dragging them to a new position in the tree structure.
- Highlight elements in the editor area. It is synchronized with the editor area, so when you make a selection in the editor area, the corresponding nodes are highlighted in the Outline view, and vice versa.
- View document errors, as they are highlighted in the Outline view. A tooltip also provides more information about the nature of the error when you hover over the faulted element.
Outline View Interface
By default, it is displayed on the left side of the editor. If the view is not displayed, it can be opened by selecting it from the menu.
The upper part of the Outline view contains a
filter box that allows you to focus on the relevant components. Type a text fragment in the
filter box and only the components that match it are presented. For advanced usage you can use
wildcard characters (such as * or ?) and separate multiple
patterns with commas.
It also includes a View menu in the top-right corner that presents a variety of options to help you filter the view even further.
Drag and Drop Actions in the Outline View
Entire XML elements can be moved or copied in the edited document using only the mouse in the Outline view with drag-and-drop operations. Several drag and drop actions are possible:
- If you drag an XML element in the Outline view and drop it on another node, then the dragged element will be moved after the drop target element.
- If you hold the mouse pointer over the drop target for a short time before the drop then the drop target element will be expanded first and the dragged element will be moved inside the drop target element after its opening tag.
- You can also drop an element before or after another element if you hold the mouse pointer towards the upper or lower part of the targeted element. A marker will indicate whether the drop will be performed before or after the target element.
- If you hold down the Ctrl (Command on macOS) key after dragging, a copy operation will be performed instead of a move.

Outline View Filters
The upper part of the Outline view contains a
filter box that allows you to focus on the relevant components. Type a text fragment in the
filter box and only the components that match it are presented. For advanced usage you can use
wildcard characters (such as * or ?) and separate multiple
patterns with commas.
- Filter returns exact matches
- The text filter of the Outline view returns only exact matches.
 Selection update on cursor move (Available in Text mode)
Selection update on cursor move (Available in Text mode)- Controls the synchronization between Outline view and source document. The selection in the Outline view can be synchronized with the cursor moves or the changes in the editor. Selecting one of the components from the Outline view also selects the corresponding item in the source document.
 Flat presentation
mode of the filtered results
Flat presentation
mode of the filtered results- When active, the application flattens the filtered result elements to a single level.
 Show
comments and processing instructions
Show
comments and processing instructions- Show/hide comments and processing instructions in the Outline view.
 Show
element name
Show
element name- Show/hide element name.
 Show
text
Show
text- Show/hide additional text content for the displayed elements.
 Show
attributes
Show
attributes- Show/hide attribute values for the displayed elements. The displayed attribute values can be changed from the Outline preferences panel.
 Configure displayed
attributes
Configure displayed
attributes- Displays the XML Structured Outline preferences page.
Outline View Contextual Menu Actions
 Edit
Attributes
Edit
Attributes- Displays an in-place attributes editor that allows you to edit the attributes of a selected node.
- Append Child
- Invokes a content completion list with the names of all the elements that are allowed by the associated schema and inserts your selection as a child of the current element.
- Insert Before
- Invokes a content completion list with the names of all the elements that are allowed by the associated schema and inserts your selection immediately before the current element, as a sibling.
- Insert After
- Invokes a content completion list with the names of all the elements that are allowed by the associated schema and inserts your selection immediately after the current element, as a sibling.
 Cut,
Cut,
 Copy,
Copy,  Paste,
Paste,  Delete common
editing actions
Delete common
editing actions- Executes the typical editing actions on the currently selected elements. The Cut and Copy operations preserve the styles of the copied content.
 Toggle
Comment
Toggle
Comment- Encloses the currently selected element in a comment, if the element is not already commented. If it is already commented, this action will remove the comment.
- Expands the structure tree of the currently selected element.
 Collapse
All
Collapse
All- Collapses all of the structure tree of the currently selected node.
