CSS Editor
Usually, the technology to create web content is a mix of XML authoring, XSL transformations, and CSS styles. While XSLT is used to create the HTML layout of the page, the CSS adds the final touches to the design.
Improved CSS Content Completion Assistance
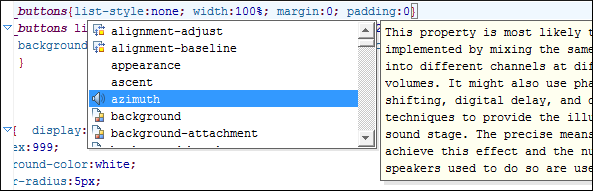
The Content Completion Assistant provides property values associated with the property name. All the property names are annotated with descriptions from the CSS specification.
For example, if you enter the property name "color", the completion list might contain "black", "blue", "purple", etc. In the following image, you can see a sample completion list that contains property names.
The completion list is activating by pressing CTRL+SPACE.

Sortable CSS Outline View
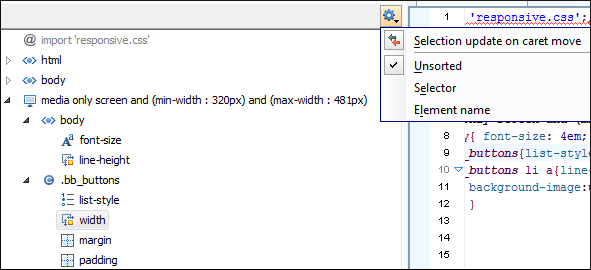
The overall structure of a CSS stylesheet edited in the CSS Editor is available in the Outline view. You can sort the CSS rules alphabetically either by the entire selector or by the last component of the selector.

Support for CSS Validation
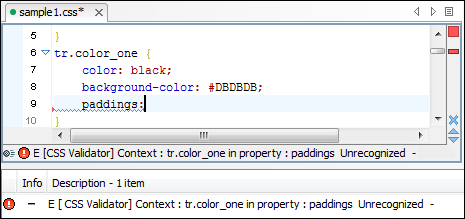
Various CSS profiles are supported (CSS2, CSS3, etc.), as well as various media types (for instance, 'Braille' or 'screen'). You can also choose the verbosity level of the validation warnings.
The validation results are descriptive and in accordance with the W3C specifications. Along with the automatic validation feature, spotting and fixing errors in the Oxygen CSS editor is a simple task.

Check out the CSS Editor for yourself - Download a free 30-day trial of Oxygen.