2026
27.1.0Version 27.1.0 - March 24, 2025
2025
27.0.0Version 27.0.0 - November 27, 2024
- 26.1.0
Version 26.1.0 - March 25, 2024
2024
26.0.0Version 26.0.0 - October 11, 2023
- 25.1.0
Version 25.1.0 - March 16, 2023
2023
25.0.0Version 25.0.0 - October 13, 2022
- 24.1.0
Version 24.1.0 - March 7, 2022
2022
24.0.0Version 24.0.0 - October 18, 2021
- 23.1.1
Version 23.1.1 - July 12, 2021
- 23.1.0
Version 23.1.0 - March 4, 2021
2021
23.0.0Version 23.0.0 - November 19, 2020
- 22.1.0
Version 22.1.0 - May 19, 2020
- 22.0.0
Version 22.0.0 - February 12, 2020
2020
21.1.1Version 21.1.1 - October 24, 2019
- 21.1.0
Version 21.1.0 - May 23, 2019
- 21.0.0
Version 21.0.0 - February 22, 2019
2019
20.1.0Version 20.1.0 - June 15, 2018
- 20.0.0
Version 20.0.0 - March 16, 2018
2018
- 19.0.0
Version 19.1.0 - September 29, 2017
Version 19.0.0 - April 5, 2017 2017
- 18.0.0
Version 18.1.0 - October 18, 2016
Version 18.0.1 - August 9, 2016
Version 18.0.0 - April 21, 2016
Version 18.0 - April 21, 2016 - 18.0
Version 18.1.0 - October 18, 2016
Version 18.0.1 - August 9, 2016
Version 18.0.0 - April 21, 2016
Version 18.0 - April 21, 2016
What's New in Oxygen XML Web Author 27.1.0
Related version: 27.0.0
Oxygen XML Web Author version 27.1.0 is an incremental release of the innovative web-based XML authoring tool.
This version introduces a new Differences view in the File Comparison tool, helping users to quickly understand changes in review comments. Also, version 4.1 of the Oxygen AI Positron Assistant is supported, enabling users to fix validation problems using AI. In addition, users can now attach files from their computers directly into AI prompts for more context-rich interactions.
Compare/Merge
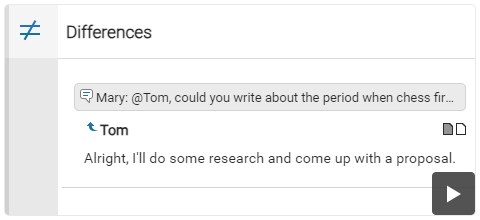
New Differences View Helps Understand Review Comments
A new Differences view was added in the File Comparison tool. Its main purpose is to help you understand differences in review comments.
For example, when comparing a document that went through a review process with its original version, this view presents the newly added comments and replies.
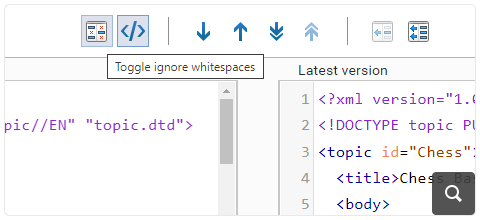
Ignore Whitespaces in Text-based Comparisons
General Editing/Reviewing
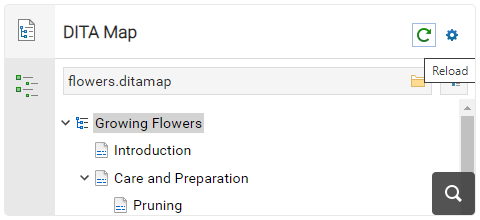
Reload Current DITA Map
Expand All DITA Map Nodes
Enhanced Dark Mode Compatibility in Chrome
AI Assistant
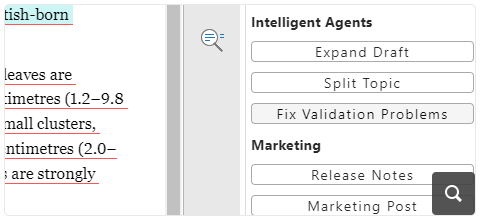
Fix Validation Problems
Attach Local Files
AI-based MathML Generation
New AI Function
validate_document_content, that validates a document,
ensuring that the generated content is valid. In case of errors, it offers the opportunity
to automatically correct the detected problems.Notification for Unchanged Content
Git Integrations
Commits Without Changes are Prevented
Duplicate Names Prevented When Creating Branches
Authentication
Improved Floating Licenses Allocation when Authentication is Enabled
Customization and Integration
Encrypt Confidential Values in Options File
ro.sync.exml.options.Options.setEncryptedStringProperty)
was added for setting encrypted values and
another
one
(ro.sync.exml.options.Options.getEncryptedStringProperty) to retrieve
encrypted values.