HTML Editor
HTML5 Editing
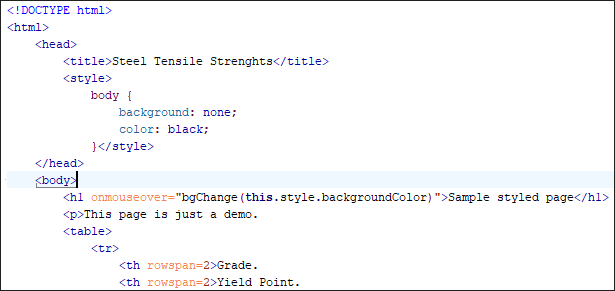
The Oxygen Text mode provides a simple editor where you can work with HTML documents. It provides standard editing capabilities such as undo/redo, copy/paste, find/replace, and drag/drop, as well as more complex features, such as content completion, format and indent, and structure validation.
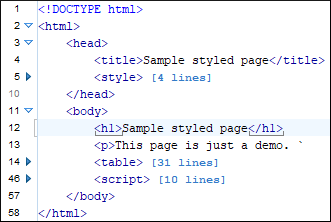
Syntax Highlights
Oxygen supports syntax highlighting for HTML5 documents based on the HTML5 specification and provides default configurations for the HTML set of tokens. You can customize the foreground color, background color, and the font style for each HTML token type. Syntax highlighting for HTML5 files handles attributes without quotes, unclosed or void elements, and embedded CSS or JavaScript content.

Structure Folding
In a large HTML document, the data enclosed between left and right brace characters can be collapsed so that only the necessary data remains in focus, or expanded to show more content. The folding feature also works for nested elements that are not closed.

New Document Templates
Oxygen includes some predefined document templates to help you get started creating HTML documents. When you create a new HTML file from a template, some of the required elements are already added for you. It is also possible to customize your own document templates.
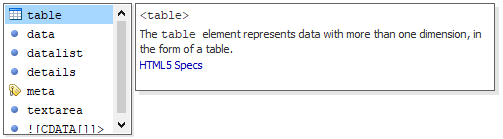
Content Completion Assistant
The intelligent Content Completion Assistant offers a list of proposed HTML constructs that are valid at the current editing location. This feature is driven by the associated HTML5 schema. Annotations are also provided in an adjacent window to offer more information about the current proposal.

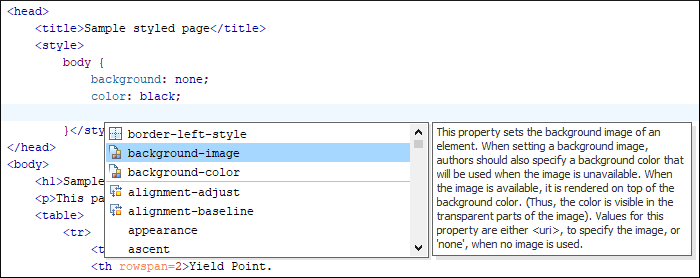
Embedded CSS and JavaScript Support
Content completion proposals and their corresponding documentation are even available for embedded CSS and JavaScript code.

Show Recent History in Content Completion
The proposals that have previously been used are promoted at the top of the content completion list. This makes it easier to find frequently used proposals the next time you want to use them
Code Templates
The content completion list of proposals includes a set of built-in code templates for HTML5 documents to make it very efficient to insert common constructs. You can also define your own code templates that will appear in the content completion.
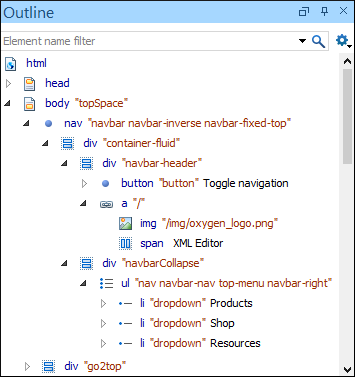
HTML Outline View
The dedicated Outline view displays HTML components and helps you visualize, navigate, and work with the node structure of an HTML document. The HTML Outline view also handles void elements, elements that are not closed, or attributes without quotes, and presents the tree structure of the HTML document correctly.

Document Overview
The HTML5 Outline view displays a general overview of the node structure within the current HTML document and shows the hierarchical dependencies between the HTML nodes. You can quickly navigate through the document by selecting nodes and you can move components by dragging them to a new position in the tree structure.
Synchronization
The Outline view is synchronized with the main editor area, so when you make a selection in the editor, the corresponding nodes are highlighted in the Outline view, and vice versa.
Filtering
A text filter at the top of the view makes it easy to focus on a particular subset of components. There are also some filtering options in the settings drop-down menu accessed from the top-right corner of the view.
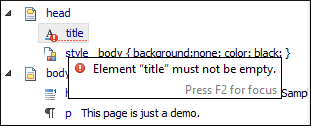
Error Markers
Validation errors and warnings in HTML documents are marked in the Outline view with an icon that is colored according to the type of issue. Furthermore, information regarding the nature of the problem is provided in a tooltip pop-up when hovering over the issue.

Format and Indent
HTML documents often contain scripting and style information. Oxygen detects these sections and automatically pretty-prints the embedded JavaScript and CSS sections by using specific formatting options.

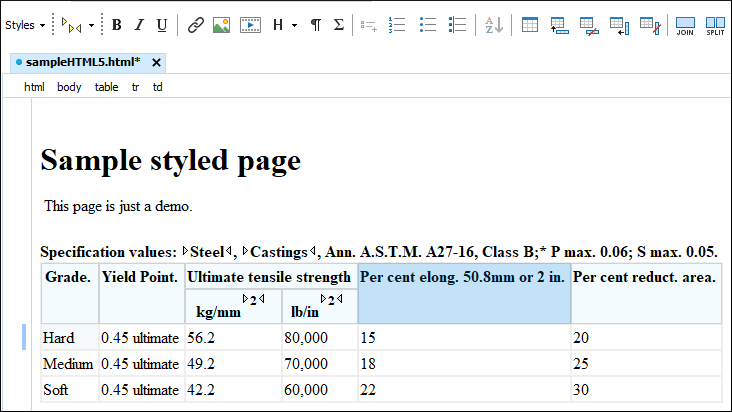
HTML Visual Editing
HTML files can be edited in the visual Author editing mode and you have access to the same authoring features and actions as you have with XHTML documents. When opening an HTML document in Author mode, if it is not considered well-formed according to XML standards, Oxygen will automatically convert it to proper XML structure once a modification is made.