Oxygen XML Editor 17.0
Oxygen XML Editor
version 17 sets the highest standard for XML development and XML authoring. It comes with
important functionality updates and focuses on design to make your work not only productive,
but also enjoyable.
Retina/HiDPI icons make everything look crisp and beautiful, while the graphite color
theme gives you a complete new view of Oxygen. Toolbars are configurable down to action
level and they put you in full control of your work environment.
Oxygen XML Editor not only reports errors, it also helps you automatically correct
them through the Quick Fix and AutoCorrect support. The new XML Refactoring tool extends the
power of the Find/Replace action across multiple files by applying XML-aware operations
through a user-friendly interface.
DITA topics have a spectacular new look and guided DITA authoring eliminates training by
presenting inline hints and actions. Now you can publish DITA to an improved and
faster-loading WebHelp format and experiment PDF transformations reusing the same CSS files
used for authoring. You can also switch between different DITA-OT versions and easily
integrate new transformation types.
Improved CSS support includes a new CSS Inspector view, LESS editing, and automatic
conversion to CSS when saving. Building eye-catching XML authoring interfaces can now be
achieved by taking advantage of the new CSS support.
The Oxygen SDK contains many new API updates and the Web-based XML authoring SDK now
provides new extension points to facilitate integration, as well as an adaptive user
interface that is both mobile and desktop-friendly.
Oxygen version 17 includes new frameworks for supporting JATS, ISO StratML, and
XLIFF. The DITA and TEI frameworks have been updated, as well as the SVN client and many of
the bundled processors, including Saxon and XML Calabash.
There are changes in:
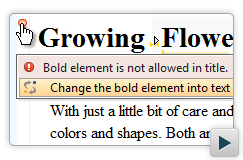
XML Quick Fixes
Schematron Quick Fixes
Schematron allows you to enforce business rules on XML documents and to
communicate issues in a language the users understand, as the error messages are written
by the schema developer rather than being generated by the validation engine. Similar to
how a spell checking engine shows possible correct words that should replace a misspelled
word, the schema developer can provide one or more possible actions that fix the reported
problem. Oxygen presents these actions through the Quick Fix support, allowing users
to correct an issue by selecting one of the proposed solutions.
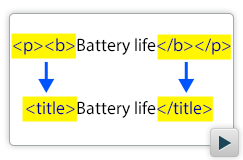
XML Quick Fixes when Validating Against Relax NG Schemas
The Quick Fix support was updated to provide actions for correcting various
errors that appear in XML documents validated against Relax NG XML or Compact schemas,
such as adding missing attributes, removing invalid elements, and more.
XML Refactoring
XML Refactoring Tool
The XML Refactoring tool assists you with various refactoring
tasks that cannot be resolved with a traditional Find/Replace operation.
It helps you manage the structure of your XML documents and it includes a variety of
operations, such as renaming, deleting, and inserting elements and attributes across a set
of files. It is available in the Tools menu, the Project and DITA Maps Manager contextual
menu.
Custom XML Refactoring Operations
For more complex projects, if the provided refactoring operations are not
sufficient, Oxygen Enterprise edition users can create their own custom refactoring
operations and share them with other team members.
User Interface
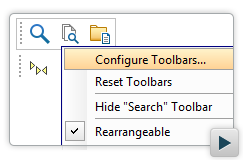
Customizable Toolbars
The toolbars in Oxygen can now be customized at action level and you can
decide the exact set of actions that are presented by each toolbar. Some of the toolbars
have also been reorganized to better group related actions.
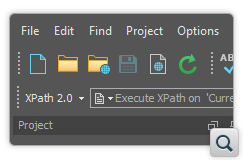
Graphite Color Theme
If you prefer dark backgrounds, you can use the new graphite color theme or use
it as a starting point for setting your preferred colors. You can select it from the Theme
drop-down menu found in the Appearance preferences page.
Improved HiDPI and Retina Support
Oxygen now has a set of new icons that are more visually appealing, crisp,
and specially tuned for HiDPI and Retina displays.
Visual XML Editing
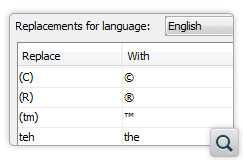
AutoCorrect Misspelled Words
Oxygen includes a new AutoCorrect feature to automatically correct
misspelled words, as you type, in the Author visual editing mode. You can
take advantage of this functionality to easily insert symbols by automatically converting
a sequence of characters to a symbol. For example, (R) can be corrected to
®.
HiDPI and Retina Support
You can use HiDPI/Retina icons while styling your documents in the
Author mode with CSS by using simple naming conventions.
Change the Tag Display Font
A new setting allows you to customize the font used for rendering tag markers
in the Author visual editing mode.
Actions to Insert Multiple Rows or Columns
Two new actions allow you to insert multiple rows or columns in DITA, Docbook,
TEI, and XHTML tables.
Bold, Italic, and Underline Actions Support Multiple Selections
You can now use bold, italic, and underline actions on multiple non-contiguous
selections when editing documents in Author mode and the action will be
applied to each selected range.
Better Support for Editing Saxon Configuration Files
Oxygen now provides better support for editing Saxon configuration files in
Author mode.
DITA Support
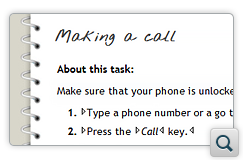
Improved Rendering of DITA Topics
A lot of effort was put into making the DITA topics more readable while editing in
Author mode. You have the freedom to choose from a multitude of
editing styles.
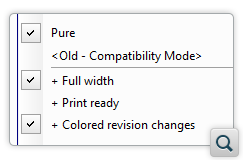
Layered Styling
The Styles drop-down list, available from the toolbar, allows you
to select one main CSS to style the document and combine it with multiple alternate CSS
styles that behave like layers, thus making it very easy for you to choose the desired
rendering of a document while providing a huge number of view options.
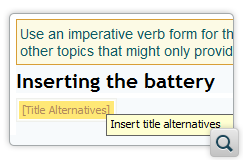
Guided DITA Authoring
Taking advantage of the layered styling support, the Styles
drop-down list now includes two layers that help to guide authors while editing DITA
topics. The Hints layer can be selected to display inline information for
many DITA elements, advising you how that element should be used or what information you
should enter within that element. Another layer, named Inline actions,
allows you to discover what markup can be inserted, and where, by placing inline actions
to insert an element exactly where that element will appear in the document.
Support for DITA OT 2.0
The DITA OT version 1.8.5 comes bundled with Oxygen. However, you can
download and use the latest DITA OT version 2.0 for publishing in Oxygen simply by
pointing to its installation folder. Also, the Oxygen WebHelp Plugin is DITA OT
2.0-ready.
DITA Map PDF WYSIWYG Transformation Scenario [Experimental]
A premiere in DITA authoring, a new transformation scenario is now available,
allowing you to transform DITA maps to a PDF file that is very similar to what you see in
the Author visual editing mode. You can easily change the aspect of the
PDF by simply changing the selection from the Styles drop-down list,
available on the toolbar. This scenario is experimental and requires the Prince XML
processor (not included).
Improved Image Insertion
The Insert Image Reference action in DITA documents presents a
dialog box that allows you to select an image to insert and to configure various
properties for the image.
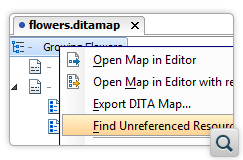
Find Unreferenced Resources in DITA Projects
Sometimes topics and images become unreferenced in your DITA maps. The
Find Unreferenced Resources action, available in the contextual menu of
the DITA Maps Manager view, allows you to find these orphaned resources.
Automatic
Validation Reports Missing Topics and Images
While editing DITA topics, references to missing topics or images are reported
as errors and highlighted in the editor.
Check for Duplicate Topic IDs in a DITA Map
An option has been added for the Validate and check for
completeness action from the DITA Maps Manager view that allows you to find
duplicate topic IDs in a DITA map.
Auto-Detect Transformation Types and Parameters for Newly Installed DITA OT
Plugins
Oxygen now detects new transformation types from installed DITA OT plugins
and presents descriptions for them in the DITA Transformation Type dialog
box. The contributed parameters from the DITA OT plugins are also included in the
Parameters tab in the Edit DITA Scenario dialog box.
Improved DITA Map Metrics Reporting
The DITA Map Metrics report was updated to handle key references and it also
presents a summary of all external links.
Publish DITA to Web Slides
Oxygen provides a new DITA transformation type called Web
Slides for creating web presentations. It can be selected when creating a new
DITA OT transformation scenario for your DITA Map. You need to make sure you set the
attribute @chunk with the value to-content on your
DITA Map root element before giving it a try.
This transformation is based on Reveal JS, which
allows you to transform DITA maps into web presentation slides using the Reveal
JS framework.
WebHelp
Optimization for Loading WebHelp Pages
Index terms are now only loaded when needed in WebHelp pages to help speed up
the loading process for the initial page.
WebHelp Output Embeddable in an iframe Element
You can now embed WebHelp output into an HTML iframe element,
if for example, you want to make it part of a more complex site layout.
WebHelp Context-Sensitive Help System
The WebHelp transformation generates an XML file with mappings from help IDs to
documentation content pages. This file can be used by an application to implement a
context-sensitive help system. See the
documentation for more information.
WebHelp Feedback System Supports LDAP Authentication
If you are using a domain (such as OpenLDAP or Active
Directory) to manage users in your organization, an option has been added that
allows you to select which users can access the WebHelp system and who will have
administrator privileges.
Search Engine Optimization for WebHelp Output
You can set up a DITA WebHelp transformation scenario to produce a
sitemap.xml file that is used by search engines to aid in web crawling
and indexing mechanisms.
WebHelp System Supports Right-to-Left (RTL) Languages
The WebHelp system now supports right-to-left language for DITA Map
transformation scenarios. Languages that are supported include Arabic, Hebrew, and
Urdu.
Indexing Japanese Content in WebHelp Pages
Japanese content in WebHelp pages may be indexed with a morphological Japanese
indexer, for the purpose of improving the search results. See the
documentation regarding the installation of the Japanese indexer.
CSS
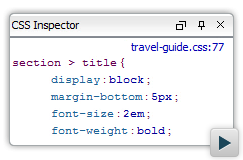
CSS Inspector View
Oxygen now includes a CSS Inspector view that displays information about
the styles applied to the currently selected element in the Author mode.
You can use this view to examine the structure of the CSS rules that match the element,
and use a link that is displayed for each rule to open the associated CSS source for
editing.
Support for Editing LESS Stylesheets
Oxygen now provides support for editing LESS stylesheets. LESS extends the
functionality of the CSS language by adding features that allow mechanisms such as
variables, nesting, mixins, operators, and functions. It is also possible to compile the
LESS stylesheets to CSS when saving.
Along with CSS, you can use LESS stylesheets directly to style documents in
Author mode. They can be referenced from the Document Type
Association or using the xml-stylesheet processing instruction in the
XML document.
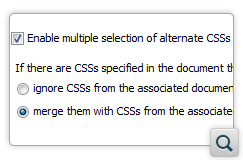
Support for Selecting/Combining Multiple CSS Styles in Author Mode
The Styles drop-down list, available on the Oxygen Author
toolbar, now allows you to select one main CSS to style the document and combine it with
multiple alternate CSS styles that behave like layers. This makes it easy to change the
look of the document and add multiple styles to it. This behavior can be enabled in the
Document Type configuration and by default is only active for DITA
documents.
CSS Properties
Oxygen now provides better support for the following CSS properties:
- letter-spacing CSS Property
The standalone versions of Oxygen now support the
letter-spacing CSS property.
- ::before(n) and ::after(n) Pseudo
Elements
Multiple ::before(n) and ::after(n)
pseudo-elements can be used to insert content before or after the content of an
element (or other pseudo-element).
- min-height CSS Property
You can use this property to impose a minimum height to the element box. The
min-height property only supports absolute values.
- position CSS Property
The supported values include fixed, absolute,
and relative for the elements displayed as blocks, and
relative for the elements displayed as inlines.
- Font Fallback Mechanism of the font-family CSS
Property
You can specify a list of fonts to be used for rendering the content of an
element. The first font from the list that can render that specific character will
be used.
CSS @media Rule Properties
You can specify different styles depending on the operating system,Oxygen
distribution, and the size of the visible area in
Author mode. For
instance, you can use:
@media oxygen AND (min-width:25cm) AND (platform:standalone)
AND(os:windows){...}
to apply specific CSS rules to the Oxygen standalone distribution running on
Windows when the editor area width is at least 25 cm.
Form Control for Displaying HTML Content
The new oxy_htmlContent built-in form control can be used to
render HTML content, such as descriptions for various sections of a
document.
Define Custom Actions in CSS
You can define actions for button and
button group form
controls directly in the CSS, rather than defining them in the Document Type Association
configuration (framework).
oxy_url Expands Editor Variables
Editor variables can now be passed as parameters for the
oxy_url function. For instance, you can use:
content:oxy_url("${framework}/images/note.png")
to render an image stored in the images subdirectory of the
framework.
XQuery / XPath
Formatting and Indenting XQuery Documents
XQuery files (version 1.0, 3.0 and XQuery Update 1.0) can be properly pretty
printed, producing neater and consistent formatted content.
Formatting and Indenting Embedded XPath Expressions
When formatting XSLT, XSD, and Schematron documents, the values of the
attributes that accept XPath expressions are properly pretty printed.
API
A detailed list of all changes to the Java API can be found
here.
Updated WebApp SDK
The Web-based XML authoring SDK, which uses HTML5 and JavaScript on the client
side, was updated to provide an adaptive user interface that is both desktop-friendly and
mobile-friendly. Custom actions are made available in a toolbar and there are many API
extension points that facilitate repository integration. Find more about the Oxygen
XML Web Author and try it online at
http://www.oxygenxml.com/xml_web_author.html.
fileFilter Property for the URLChooser Form
Control
The fileFilter property allows you to set file filters to a
URLChooser form control. This allow you to control which file types are
available in a file chooser dialog box.
Intercept List of Actions Provided by a Callout
Added the
ro.sync.ecss.extensions.api.callouts.AuthorCalloutsController.addCalloutActionsProvider(CalloutActionsProvider)
API method, which allows developers to intercept a list of actions presented when
double-clicking a callout in the Author editing mode and to modify it.
Tree Component for Consistent Look and Feel
Customize Author Menu [Eclipse]
The new
ActionBarContributorCustomizer.customizeAuthorPageExtensionMenu()
extension point API allows you to customize the Author extension menu
from an Eclipse plugin.
Customize Text/Author Contextual Menus [Eclipse]
The ActionBarContributorCustomizer.customizeTextPopUpMenu()
extension point API can now be used for customizing the contextual menu in
Text mode, while the
ActionBarContributorCustomizer.customizeAuthorPopUpMenu() method can be
used for customizing the contextual menu in Author mode.
Customize the Toolbars in the DITA Maps Manager [Eclipse]
The extension point API methods
ActionBarContributorCustomizer.customizeDITAMapsManagerMainToolbar()
and
ActionBarContributorCustomizer.customizeDITAMapsManagerExtendedToolbar()
can be used by an Eclipse plugin to customize the main and extended toolbars in the DITA
Maps Manager.
Add Custom Browse Actions to Input Dialog Boxes [Eclipse]
The
InputURLChooserCustomizer API now allows you to customize or
add browse actions to also input dialog boxes (such as the
Browse for local
file action in the DITA Maps Manager) for the Oxygen Eclipse Plugin.
API for Customizing the Author Toolbar [Eclipse]
The
ActionBarContributorCustomizer.customizeAuthorPageExtensionToolbar()
extension point API can be used to filter the Author extension toolbar from an Eclipse
plugin.
API for Providing Editor Adapters [Eclipse]
The EditorAdapterContributor extension point API allows you
to provide custom Eclipse editor adapters.
Plugin Extension to Specify Location of Custom Refactoring Operations
The new com.oxygenxml.editor.XMLRefactoringContributor plugin
extension allows you to specify one or more directories from which to load custom XML
Refactoring operation resources.
Styles Filter Extension Point [Eclipse]
The stylesFilterContributor extension point allows you to set
a StylesFilter API implementation from an Eclipse Plugin.
ExtensionsBundle Extension Point [Eclipse]
The extensionsBundleContributor extension point allows you to
register an implementation of the ExtensionsBundle API class from an
Eclipse Plugin.
Provide Text for a DITA Link [Eclipse]
The LinkTextResolverCustomizer extension point API for the
Eclipse plugin can be implemented to provide custom text representations for DITA
links.
Expand/Collapse Foldable Elements in Author Mode
Customize Drop-Down Buttons on a Toolbar [Eclipse]
You can cast Oxygen Eclipse actions to
com.oxygenxml.editor.editors.IDropDownMenuAction in order to customize
drop-down buttons on a toolbar from an Eclipse plugin.
Easier Way to Provide Documentation for Elements
Provide additional annotations for elements in your XML vocabulary without the
need to write Java extensions with the help of a
custom
configuration file.
Filter Errors Presented to the End-User
Choose the Custom CSS to be Included in the Styles Drop-down List
Support for Composite Toolbars
API to Find Tracked Attribute Changes
Obtain a Reader Object of a URL
Operation to Run JavaScript Received as a Parameter
An operation was added (JSOperation) that allows you to call
the Java API from custom JavaScript content.
Support for Retina/HiDPI Icons
Oxygen automatically uses
@2x icons for Retina displays
(Mac with Retina or Windows with HiDPI 200%). This applies to all icons referenced from
the framework files or paths to the icons provided through the
ro.sync.ecss.extensions.dita.DITANodeRendererCustomizer API .
There is no need to change the code for this support, just drop in the high DPI
icons.
Allow Third-Party to Control Drop in DITA Maps Manager
Other
Updated SVN Client
The SVN Client tool includes a variety of improvements and bug fixes. The
Create Patch operation was completely reworked and the Merge wizard now includes a
pre-merge validation check. Also, various other operations received numerous improvements
and their list of options were updated.
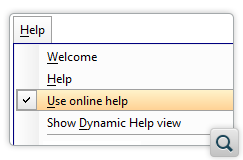
Online Help Option
A feature has been added to open the help system documentation online. This
gives you access to the latest updates to the help documentation and allows you to send
feedback through the WebHelp feedback system. If the Use online help
option is enabled, pressing F1 while hovering over any part of the interface or selecting
Help from the Help menu results in Oxygen attempting to open the
online help documentation. Otherwise, the local help documentation is opened in offline
mode.
Controlled Values
You can use a configuration file to provide values for elements and attributes
for a specific document type. The possible values can be either set in the configuration
file or they can be the result of invoking an XSLT script that will produce those values
dynamically, possibly by accessing external resources or web services.
Dynamic Content Conversion
Oxygen provides special support for a
convert protocol
that can be used to chain predefined processors to import content from various sources
dynamically. See the
documentation
for more details.
Ready for MarkLogic 8
Oxygen has been updated to work with MarkLogic 8.
Automatic Escaping of Characters Outside Encoding Range
When saving a document edited in the Author mode, all
characters that cannot be represented using the document encoding will be automatically
converted to hexadecimal character entities.
Option to Lock Local Resources
A new option has been added in Preferences to Lock local
resources. When this option is enabled and you open a file from the local file
system or a shared network drive, Oxygen locks the file for the current user and the
file cannot be modified by other users while the lock exists.
Support for JATS Documents
A default JATS framework is included in Oxygen that allows you to create
new JATS documents from templates, and includes support for validation, content
completion, copy/paste actions from external content, and converting documents to
JATS.
Support for ISO StratML Documents
A default StratML framework is included in Oxygen that allows you to create
new ISO StratML documents from templates, validate and edit such documents as well as
publish them as HTML or convert from StratML to ISO StratML. The visual authoring
interface for ISO StratML includes support for hints and inline actions that can be
enabled by selecting the corresponding style layers from the Styles
drop-down.
Support for XLIFF 1.2 and 2.0 Documents
The XML Localization Interchange File Format (XLIFF) is a standard for passing
data between tools during a localization process. The XLIFF support includes new document
templates, validation, content completion, and CSS support and is available for XLIFF 1.2
and 2.0 document types.
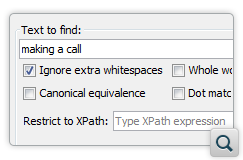
Ignore Whitespaces in the "Find/Replace in Files" Operation
The Ignore extra whitespaces available in the Find/Replace in
Files dialog box enables the search process to deal with multiple consecutive whitespaces
as being a single space character. For instance, searching for a phrase like "better
product" in documents containing the "better [newline] product", will find a
match.
Compare Files Tool Includes Support for XML Fragment Comparison
You can use the Compare Files tool to compare XML fragments, without selecting
files, by copying and pasting the fragments into both sides of the tool. Various XML diff
algorithms are supported for XML fragments, and comparison and merging actions are
available from the toolbar or contextual menu.
Define Shortcut Keys for Code Templates
When a code template is created or edited, a shortcut key can be defined for
quickly inserting it into a document.
Deprecated Support for Documentum CMS
Support for Documentum CMS has been deprecated and the integration will not be
actively maintained.
Component Updates
Apache HTTP Client 4.3.5
The Apache HTTP Client libraries have been updated to version
4.3.5.
Calabash 1.1.0
The bundled Calabash XProc engine has been updated to version
1.1.0.
eXist DB 2.2
Support for the eXist XML database has been updated to version
2.2.
JSch 0.1.51
The Java Secure Channel (JSch) library used by SFTP connections was updated to
version 0.1.51.
Eclipse 4.5
Support for Eclipse has been updated to include version 4.5.
Saxon 9.6.0.5
The Saxon engine has been updated to version 9.6.0.5.
TEI Schema 2.8.0
Support for TEI schema was updated to version 2.8.0.
TEI XSL 7.34.0
Support for TEI XSL was updated to version 7.34.0.